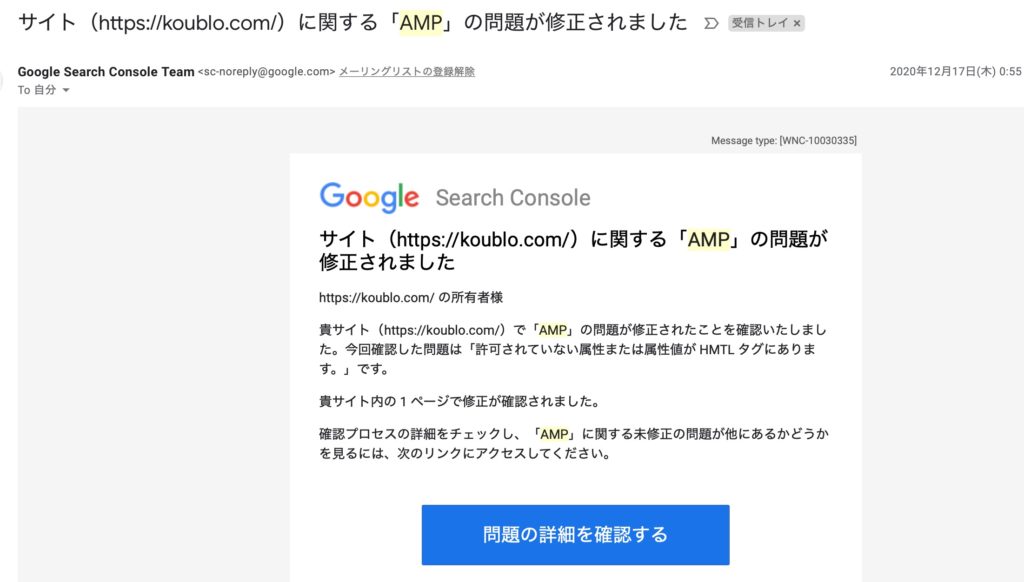
今回は、本ブログについて上記のメールがGoogleから届き、
いろいろ調べた結果、なんとか解決できた方法を記事にしています。
この問題に対して、このやり方で全て解決できるわけではないと思いますが、
ひとつの結果として参考にしてください。
本記事の内容
AMPとは AMP問題が発生していたページ(僕の場合) 具体的な対処手順 AMP(アンプ)とは、Accelerated Mobile Pagesの略です。 簡単に言うと、スマホなどのモバイル端末でホームページを高速で表示させるための仕組みです。 モバイルユーザーが快適にホームページを閲覧できるように つまり、今回の問題でいうと という警告ですね。 僕の場合は、「お問い合わせページ」が問題のページになっていました。 「Contact Form 7」というプラグインを使用しているのですが、 問題ページは以下の方法で特定できます。 それでは、解決手順に入っていきます。 お問い合わせページが問題ページだったので、そこに処置していきます。 右側のウィジェットを下にスクロールしていくと、AMP項目があります。 これで問題への対処は終了ですので、Googleへ対処完了した旨を報告しましょう。 以上で終了となります。 ここで「修正されました」となっていたら完了です。 この問題が発生して、 今回の記事は以上です。AMPとは
GoogleとTwitterが共同で立ち上げたプロジェクトにようです。
「モバイル端末の高速表示に適合していないから、検索エンジンから弾いちゃうよ」AMP問題が発生していたページ(僕の場合)
それがひっかかったようです。1.メール文中の「AMPの問題を解決する」ボタンをクリック

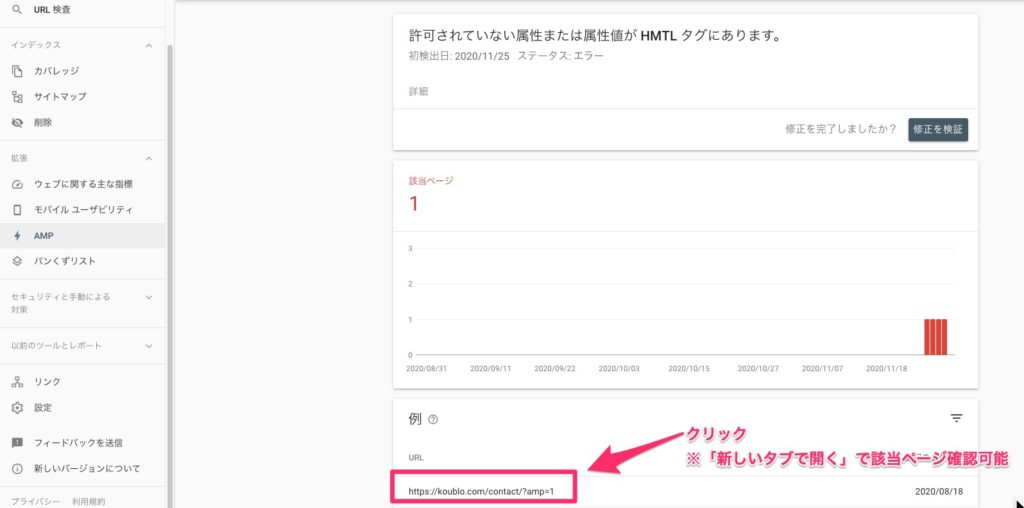
2.Google Search Consoleで、問題ページを確認する

以上で、問題ページの特定ができました。(お問い合わせページ)
次からは解決する手順に入っていきます。問題の解決手順
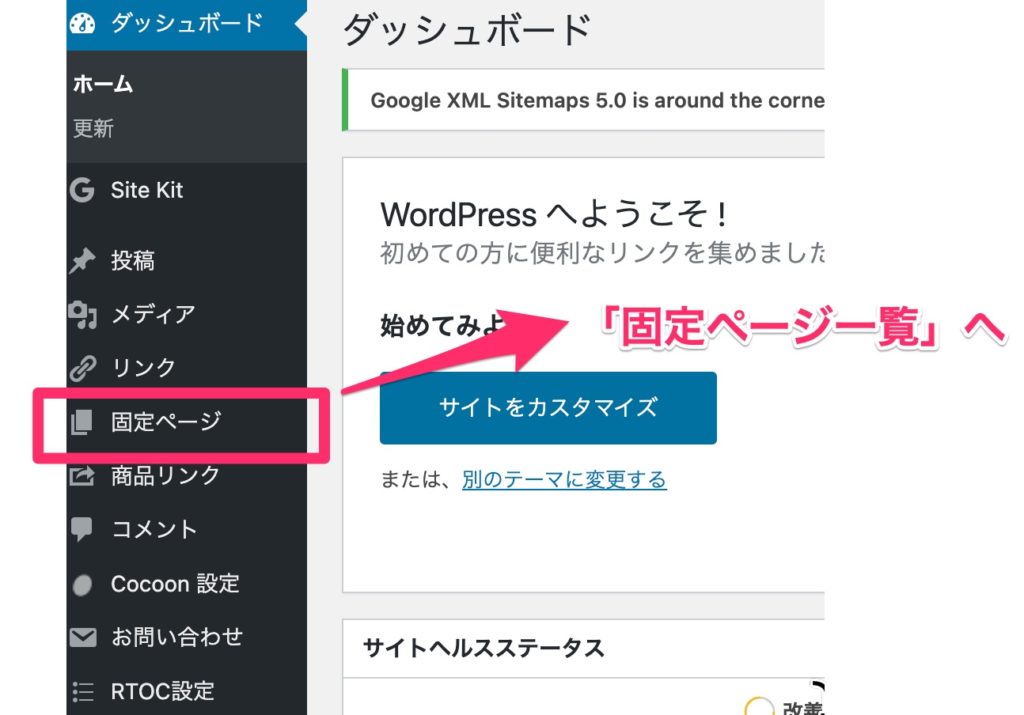
1.「固定ページ一覧」をクリック

2.「お問い合わせ」→「編集」をクリック

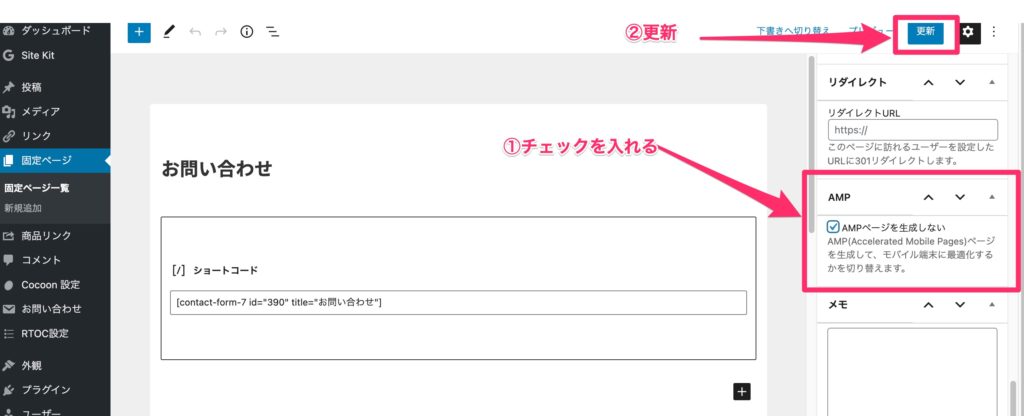
3.「AMPページを生成しない」にチェック→「更新」をクリック

4.Google Search Console内の「修正を検証」をクリック

修正が完了すると・・・

修正完了を報告すると、Google側でチェックします。
そしてしばらくすると解決したかどうかのメールが届きます。
お疲れさまでした。
僕と同じように「Contact Form 7」をインストールして使用している人は
お問い合わせページをまずあたってみてください。