こんな人向けの記事
- 有名ブロガーの真似をして改行スペースを空けたい
- でもどうやって空けたらいいかわからない
- ブロックエディターになって、改行してもスペースが空かなくなった
こんにちは、しげぞうです。
こんな方向けの記事です。
本記事の内容
- WordPressブロックエディターでの改行空白スペースのやり方
- 本サイトのスペース設定を公開
- より効率的なやり方
本記事の信頼性

- koublog 管理人
(ブログ収入:月5桁達成)
- iPad系サラリーマン(営業職)
(iPad仕事歴:5年、営業歴15年)
- オーディオブック信者
(累計330作品、1000時間以上再生)
本記事を書いているぼくはブログ歴2年です。副業でブログを初めて、月5桁を達成できました。iPadとオーディオブックを愛しています。
ブログ記事は改行スペースが空いていたほうが読みやすいですよね。
ぼくは様々な有名ブロガーの記事を読みあさり、読みやすい法則を徹底的に調べました。
本記事では、いろいろ試行錯誤して行き着いた、現時点でのベストな配分・作業方法を見つけたので解説しています。
ぼく自身が試行錯誤する前に知りたかった内容をまとめていますので、きっとためになると思います。
本記事では、有料テーマ【アフィンガー6】を使った設定方法で解説していますので、あらかじめご了承ください。
それではいきましょう。
WordPressブロックエディターでの改行空白スペースの空け方

まずはブロックエディターでの改行スペースの空け方をご説明します。
クラシックエディターでは改行するとそのとおりに行間が空いていましたが、ブロックエディターでは自動で空きません。そのため、それぞれ意図的に空けてやる必要があります。
方法は2つ。
- ブロック下の余白設定(アフィンガー6の場合)
- スペーサーの使用
それぞれ説明していきます。
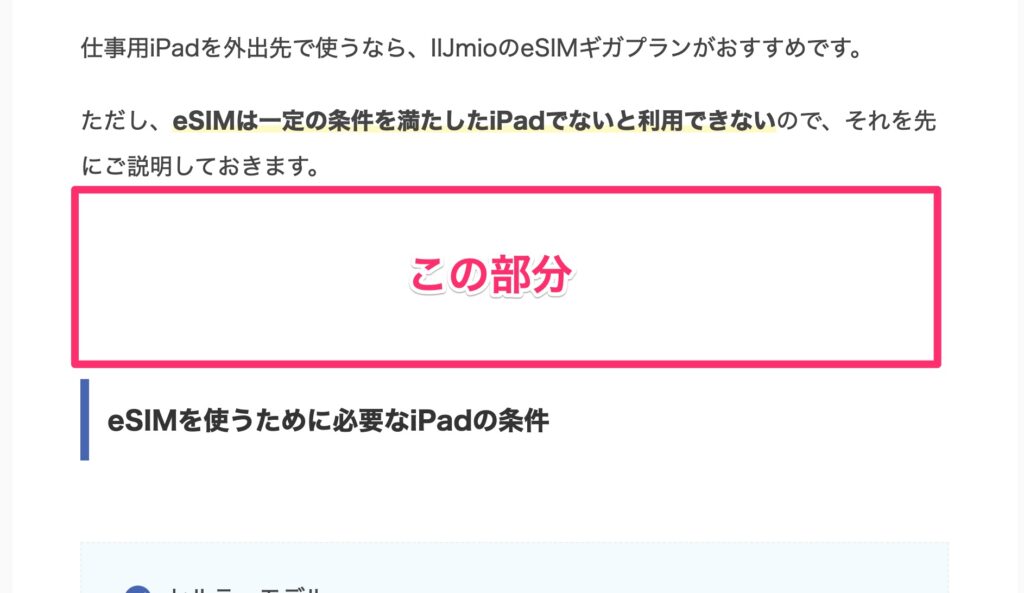
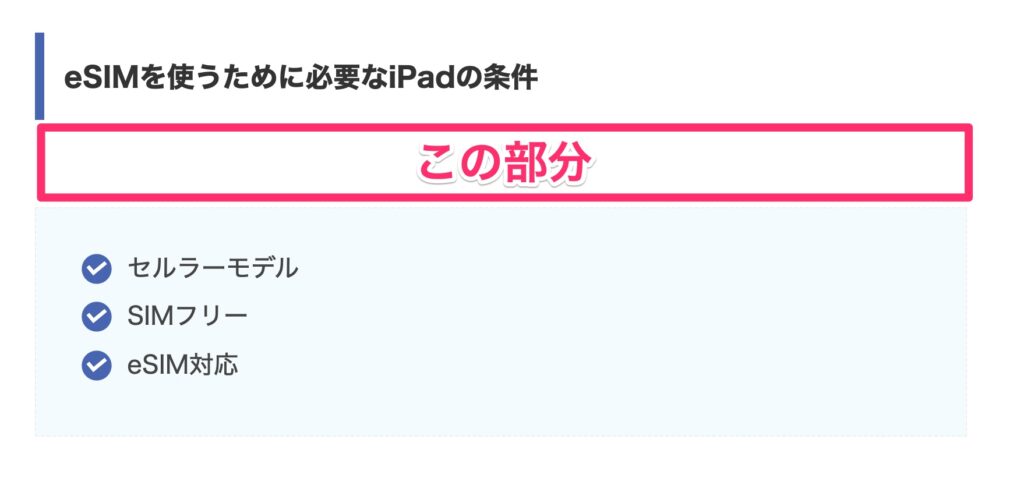
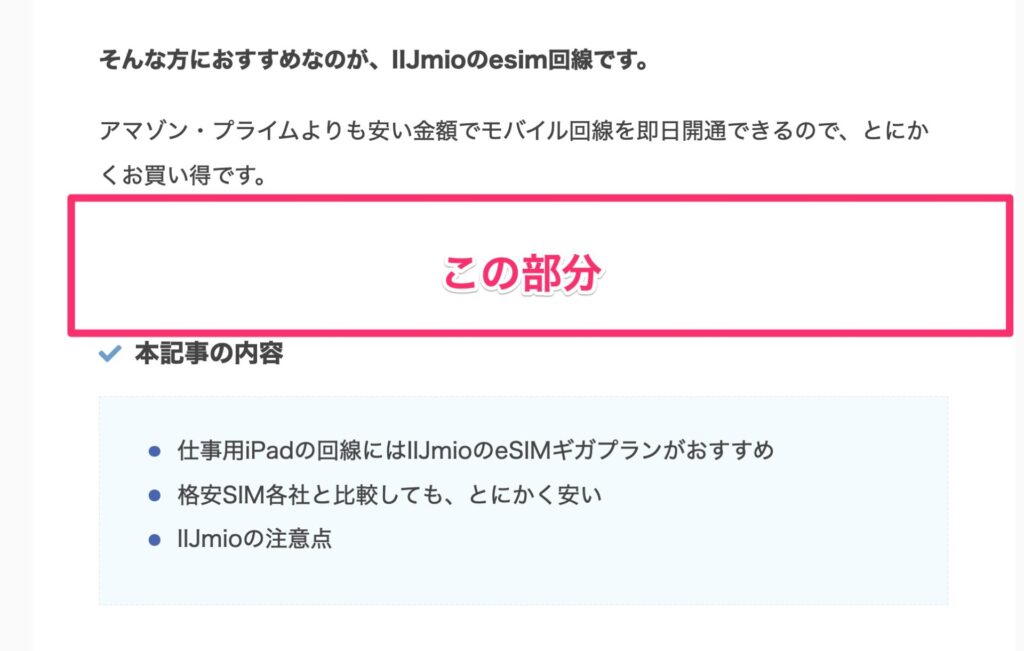
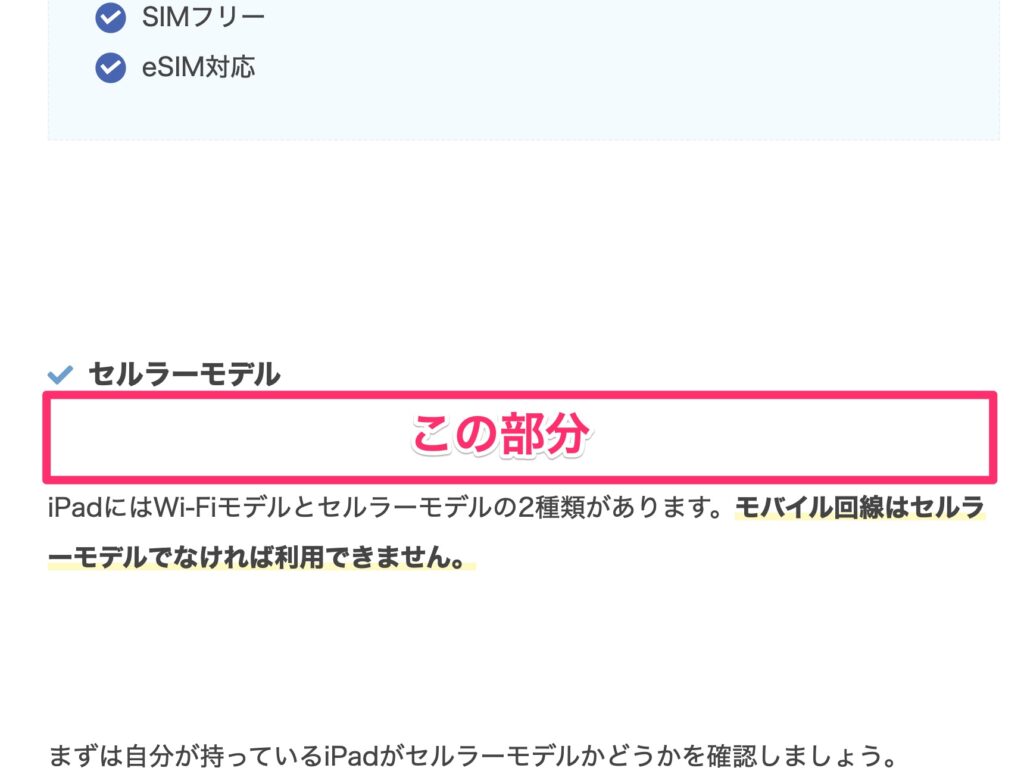
設定値や実際の画面については、仕事用iPadの回線なら 「IIJmio eSIMギガプラン」が おすすめ!【価格破壊】のページを例に説明していきます。
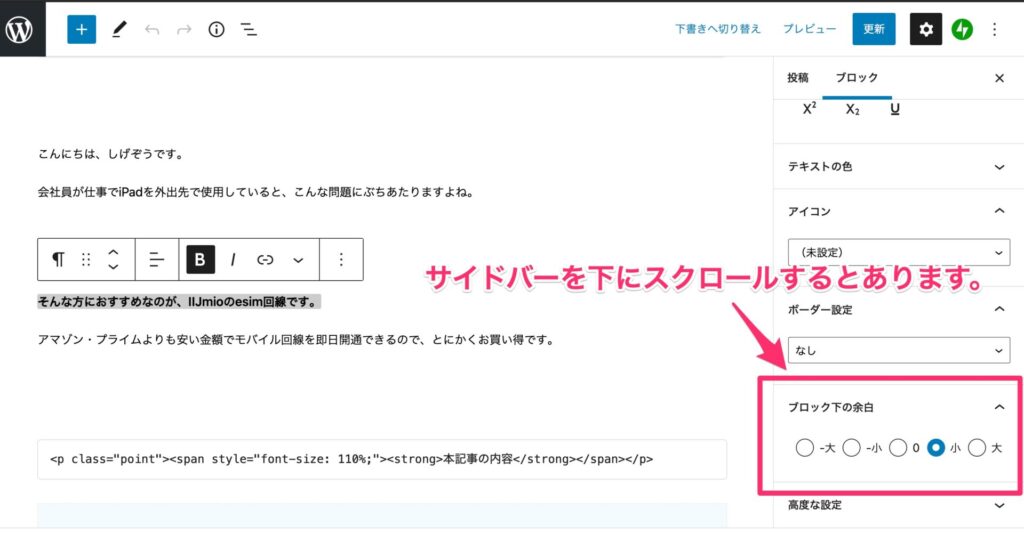
ブロック下の余白設定(アフィンガー6)の場合
本サイトでは、記事の文脈上で改行スペースを空けたいときに使用しています。
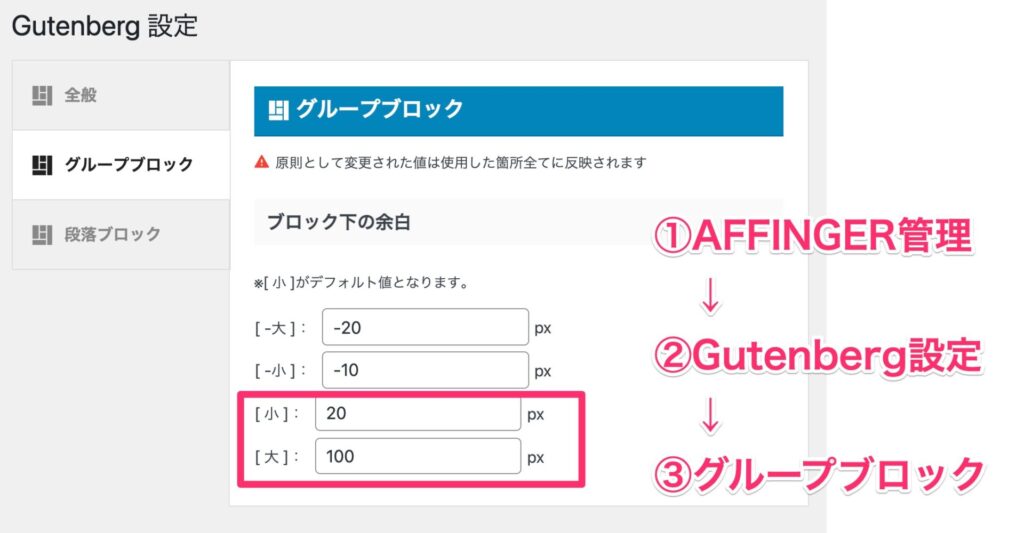
WordPress管理の以下の画面で設定します。

本サイトの設定
- 小:20px ←改行スペースを空けたくないとき
- 大:100px ←改行スペースを空けたいとき
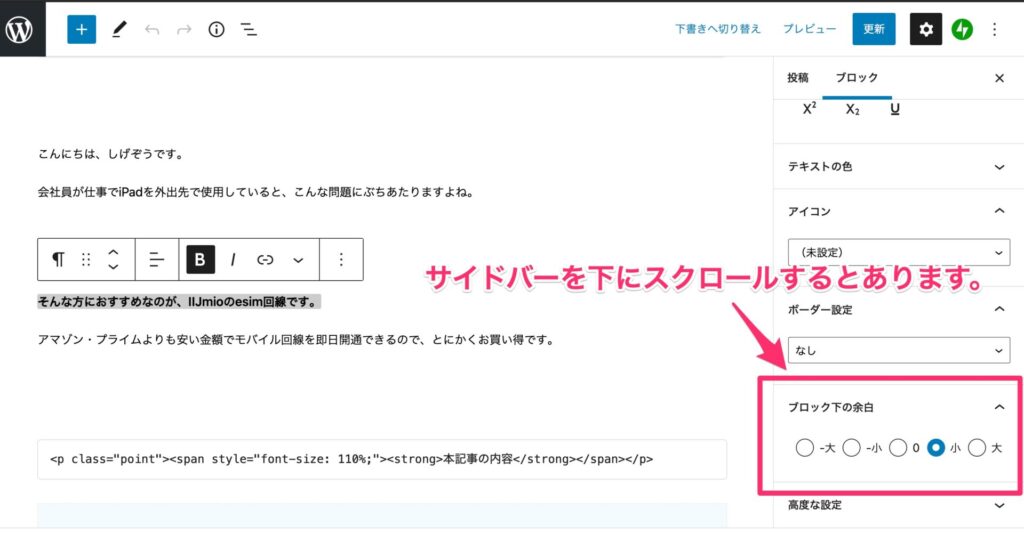
段落ブロックの下に改行スペースを空けたい場合は「大」を使用します。
投稿記事の右側のサイドバーで選択可能です。

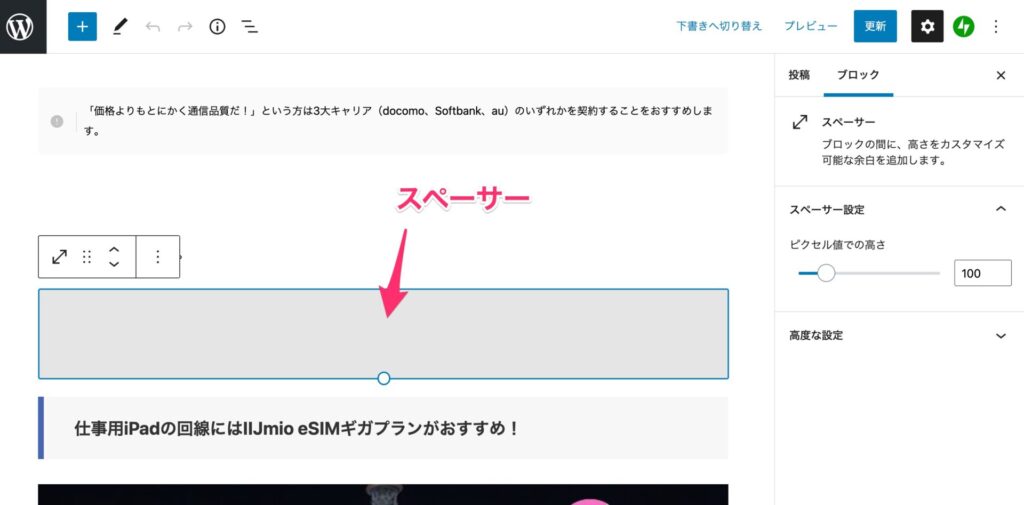
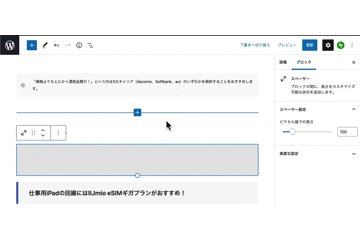
スペーサーの使用
「スペーサー」ブロックを使用してスペースを空けます。
これは主に、文脈の改行以外の部分に使用しています。

スペースを空けたい箇所に応じて、スペースの大きさを変えています。
設定の詳細は後ほど。
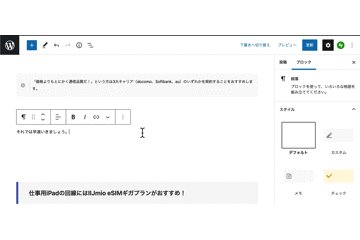
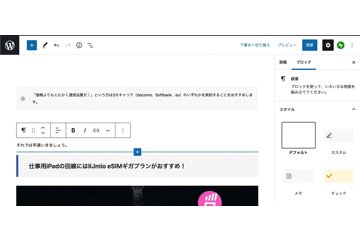
「スペーサー」作成の時短方法
毎回、「+」選択 → 「スペーサー」選択 をやるのは正直めんどくさいですよね。いちいちマウスに手を伸ばさないといけませんし。
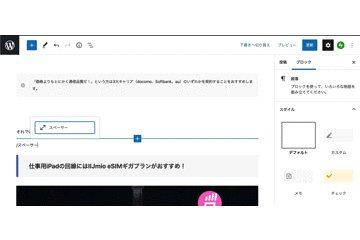
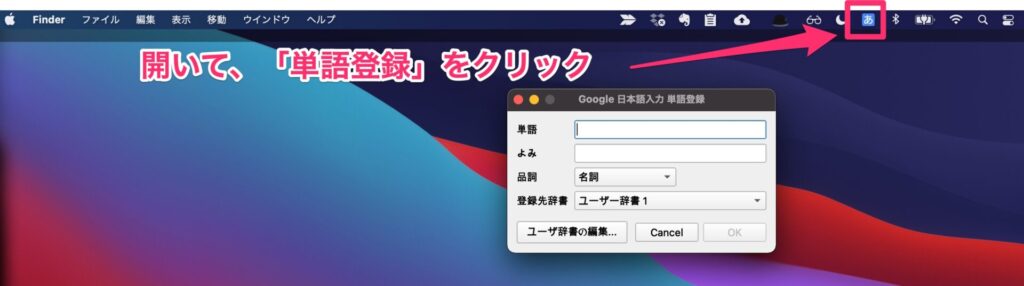
そこで、「/スペーサー」を単語登録をしてやれば、マウスを使わずに最短でスペーサーを作成できます。
こんな感じですね。

スペーサーの幅はサイドバーで設定する必要がありますが、かなり作成が効率的になります。
Macの場合は以下のところで単語登録が設定できます。

本サイトのスペース設定を公開します【設定は7箇所】

本サイトで改行スペースを設定しているところは、以下の7箇所です。
- 段落ブロック:下
- 見出し:上
- 見出し:下
- チェックマーク:上
- チェックマーク:下
- リスト:下
- 画像 :下
それぞれ解説していきます。
段落ブロック下
先程お話した文脈上の改行ですね。

「ブロック下の余白」を使用します。
改めて設定をお伝えしておきますね。
設定
- 小:20px
- 大:100px
余談
改行するときは基本的に「大」を使用するのですが、デフォルトの選択が「小」になっています。効率化するために「小」100px」にしたのですが、反映されませんでした。もしかしたら、別の設定が優先されているのかもしれません。現在調査中です。(「大」は数値を変更すると反映されるんですけどね・・・)
見出し:上
見出しを強調するために、大きくスペースを空けています。

設定
- スペーサー:100px
見出し:下
見出し下にすぐ文章を入れると圧迫感が出るため、小さくスペースを空けています。

設定
- スペーサー:20px
チェックマーク:上
見出し上と同じように、目立つように大きくスペースを空けています。

設定
- スペーサー:100px
チェックマーク:下
こちらも見出しと同じように、圧迫感が出ないように小さくスペースを空けています。

設定
- スペーサー:20px
チェックマーク下に「リスト」がくる場合には、つながりがわかるように余白は空けていません。
リスト:下
リスト下には文章がくることが多いので、区切りがわかるように中スペースを空けています。

設定
- スペーサー:50px
画像:下
主にh2見出しの下に画像がくることが多いので、文章の始まりをわかりやすくするために少しだけスペースを空けています。

設定
- スペーサー:20px
ブログにとって余白は超重要

いかがだったでしょうか?
ブログでは改行の余白があることで、圧迫感がなくなり、記事の読みやすさが全然変わってきます。
まずは本サイトの設定を真似してもOKですので、ベースを作った上で自分の好みに合わせてカスタマイズしてもらえればと思います。
ブログで収益化を目指すなら、有料テーマがおすすめ
趣味で書いているなら別ですが、収益化を目標にブログに取り組んでいるなら、有料テーマを使ったほうがいいですよ。
上位記事のほとんどは有料テーマですし、なにより細かな設定に時間を使わなくて済むので、記事執筆に集中できます。
ぼくみたいにプログラミングが全くわからない素人やブログ初心者こそ、有料テーマに投資して記事の量産体制を整えたほうがいいですよ。
自分でカスタマイズできる知識を持っている人は、無料テーマで全然OKだと思います。
ぼくは「アフィンガー6」を使用していますが、別に他の有料テーマでも構いません。後からだと記事のリライトが大変になるので、早めに乗り換えることをおすすめします。(ぼくはリライト地獄にはまったので、最初にケチったことを後悔しています)
» アフィンガー6について詳しくはこちら
今回の記事は以上です。