
有名ブロガーみたいに、記事内にわかりやすい簡易プロフィールを挿入したいけどやりかたがわからない・・・
こんにちは、しげぞう(@nK81352007)です。
こんな悩みを解決します。
本記事の内容
- プロフィール(自己紹介)を記事内にいれる意味
- 記事内に簡易プロフィールを挿入する方法
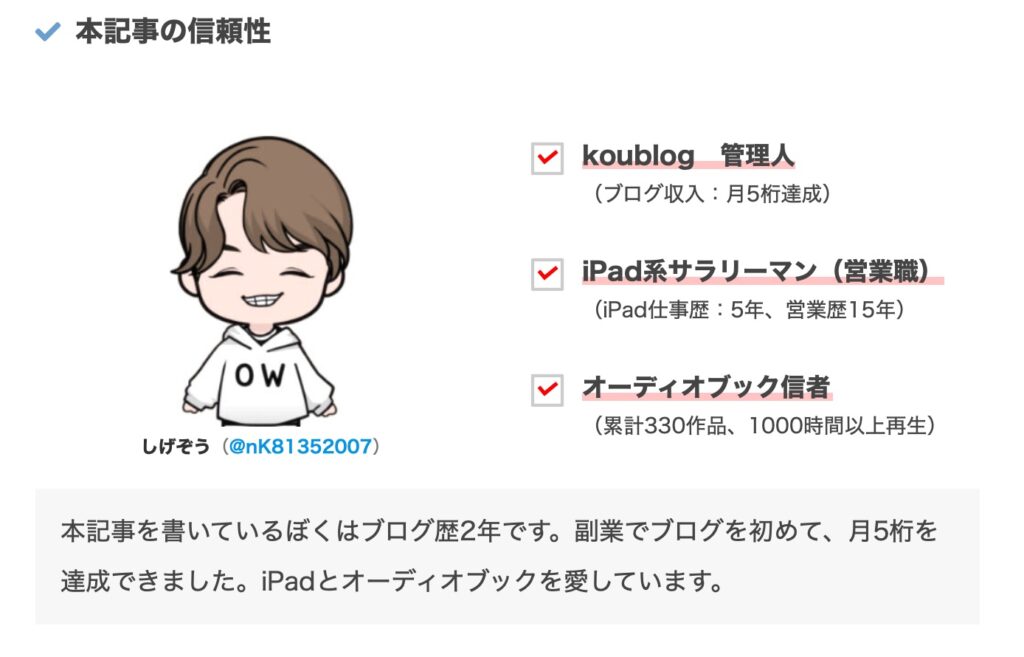
本記事の信頼性

- koublog 管理人
(ブログ収入:月5桁達成)
- iPad系サラリーマン(営業職)
(iPad仕事歴:5年、営業歴15年)
- オーディオブック信者
(累計330作品、1000時間以上再生)
本記事を書いているぼくはブログ歴2年です。副業でブログを初めて、月5桁を達成できました。iPadとオーディオブックを愛しています。
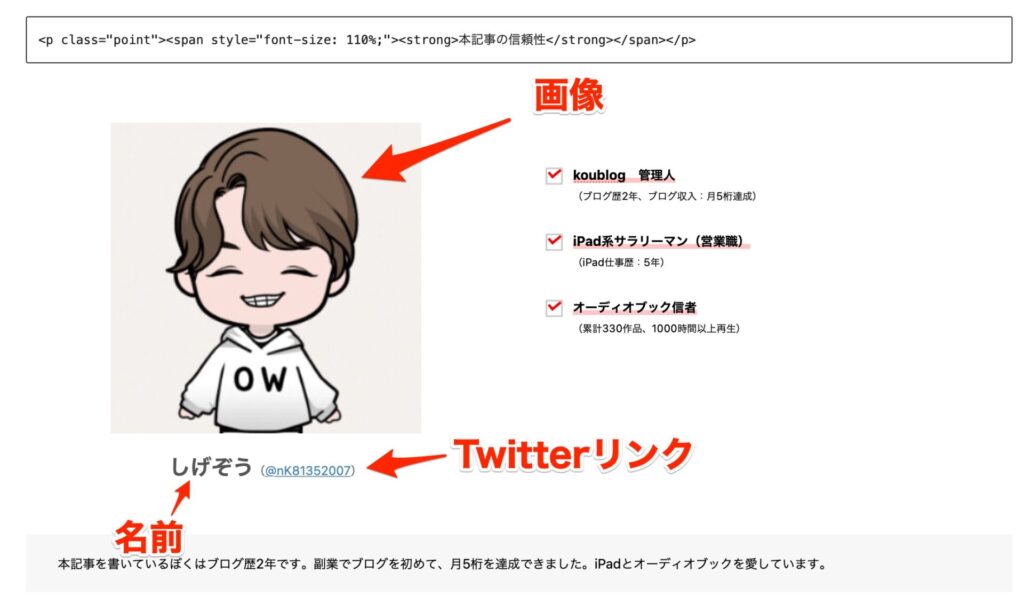
↑はい、まさにこの部分です。
自己紹介はほぼすべての記事に必要なので、手軽に作れて使い回しができるようにしておきたいですよね。
ご安心ください。
本記事で解説している方法を使えば、15分ほどで作成できちゃいます。
しかも使い回し可能なので、毎回手間をかけて作成する必要もありません。
そのまま真似するもよし、自分なりにアレンジするもよしですので、ぜひ最後までご覧ください。
それではいきましょう。
プロフィール=「権威性」

まずはじめに、プロフィールや自己紹介をいれる意味について説明しておきます。
目的は「権威性」を示すため
権威とは?
特定の分野などに精通して専門的な知識を有する人などをこのように称することもある。
Wikipediaより引用
つまり権威性とは、「社会的に承認されていて、発言や言動が信用できると判断される状態」といえるでしょう。
権威性があると読者は納得しやすい
あなたが読者だったとして考えてみてください。
何の実績も出していない素人が偉そうに解説していても、話を聞く気になりますか?
例えば、運動神経ゼロの親戚のおじさんがプロサッカー選手のダメ出しをしていても全然説得力がないですよね。
そう、みんな素人の話ではなく専門家の話が聞きたいのです。
「あなたは何の専門家なのか?」
これがないと「あんた誰?」となるので、自己紹介が必要なのです。
権威性はリード文(記事の冒頭)で示す
ネット記事の特性上、「この記事は役に立つかも」と思わせられなければ、読者はすぐに離脱してしまいます。
なので、読者に記事本文を読んでもらうために、リード文で権威性を示しましょう。
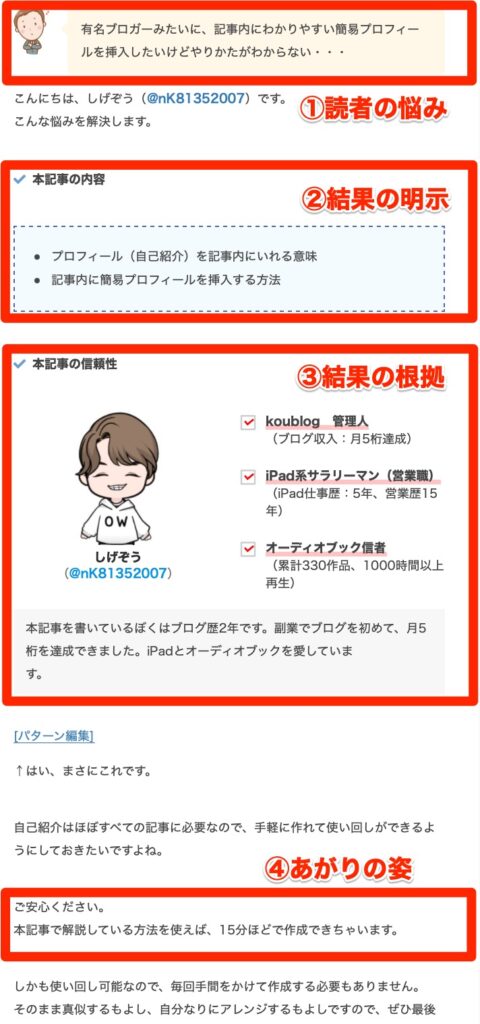
【参考】リード文の構成
- 読者の悩み
- 結果の明示
- 結果の根拠 ←ここで権威性を見せる
- あがりの姿
ちなみに、本記事もこの構成で執筆しています。

この順で書いていけば、リード文で悩むことはもうなくなります。
【WordPress】記事内に簡易プロフィール(自己紹介)を挿入する方法(アフィンガー6)

前置きが長くなってしまいましたが、それではいよいよ実際の手順について解説していきます。
前提として、ぼくは有料テーマ:アフィンガー6を使用していますので、これを使った解説となります。
他のテーマでもおそらく似た機能はあると思いますので、すいませんがそこはご自身で確認してください。
» アフィンガー6について詳しくはこちら
手順は以下となります。
- マイブロックで作成
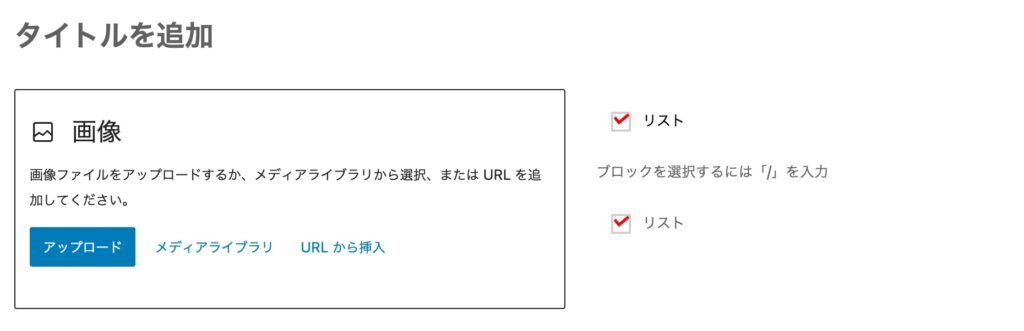
- カラムを作成
- 左カラム:画像を挿入
- 右カラム:リストを作成
順番に詳しく見ていきましょう。
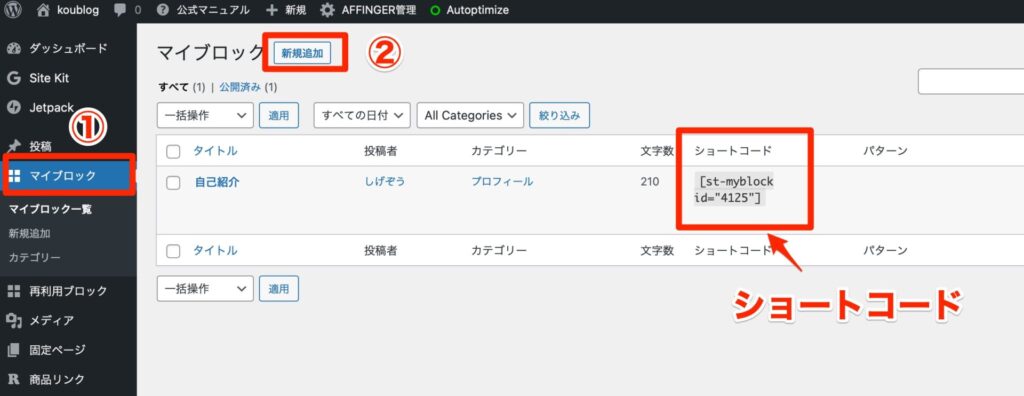
マイブロックで作成


ポイント
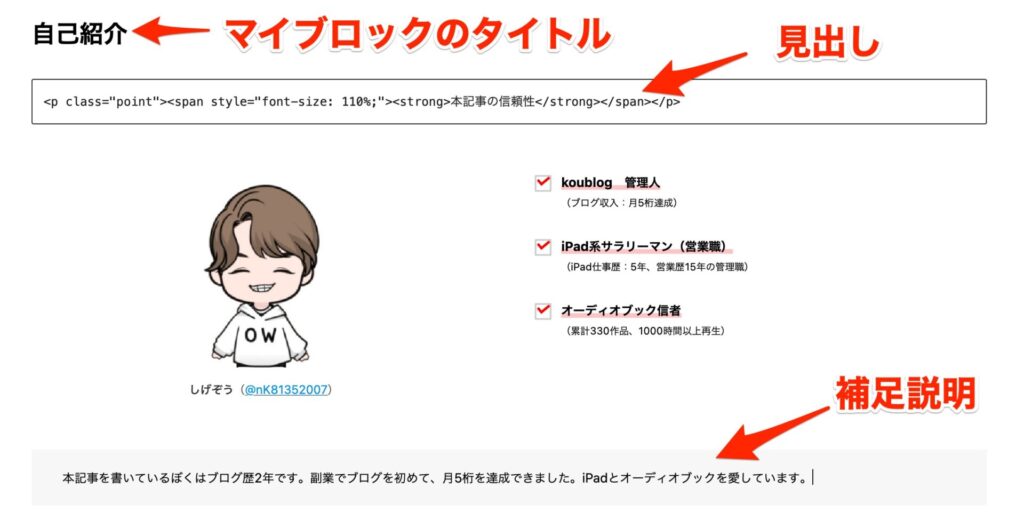
- 「見出し」と「補足」をつける
- ショートコードで流用可能
- ショートコードは単語登録マスト
マイブロックで作成すると、もし後で内容を変更することになったとしてもすべて一括反映できるようになります。
プロフィールは実績とともに変化していくので、必ずこの方法で作成しておきましょう。
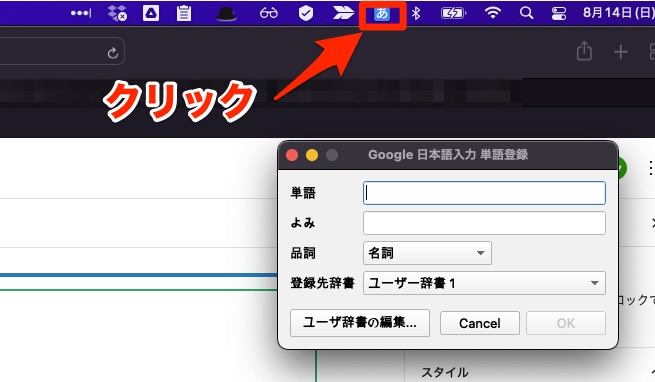
ショートコードは単語登録を
ショートコードは絶対に単語登録しておきましょう。
記事執筆の際に毎回ショートコードを確認することは、無駄な作業でしかありません。
ぼくは「ぷろ」と「じこ」の両方で単語登録し、いつ忘れても大丈夫なように工夫しています。

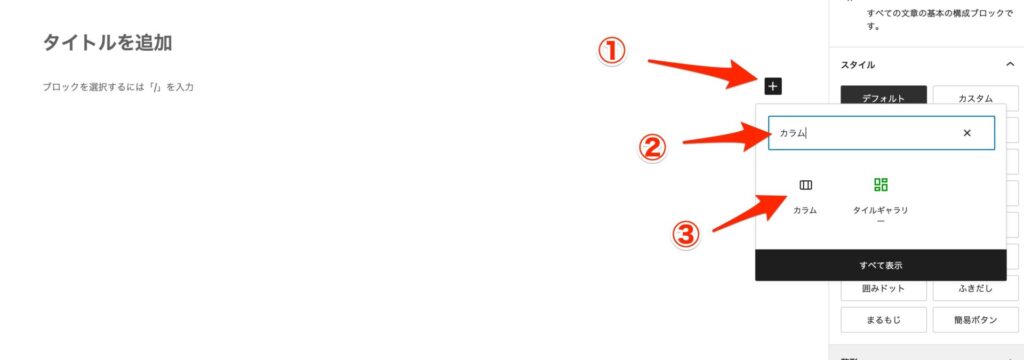
カラムを作成


ポイント
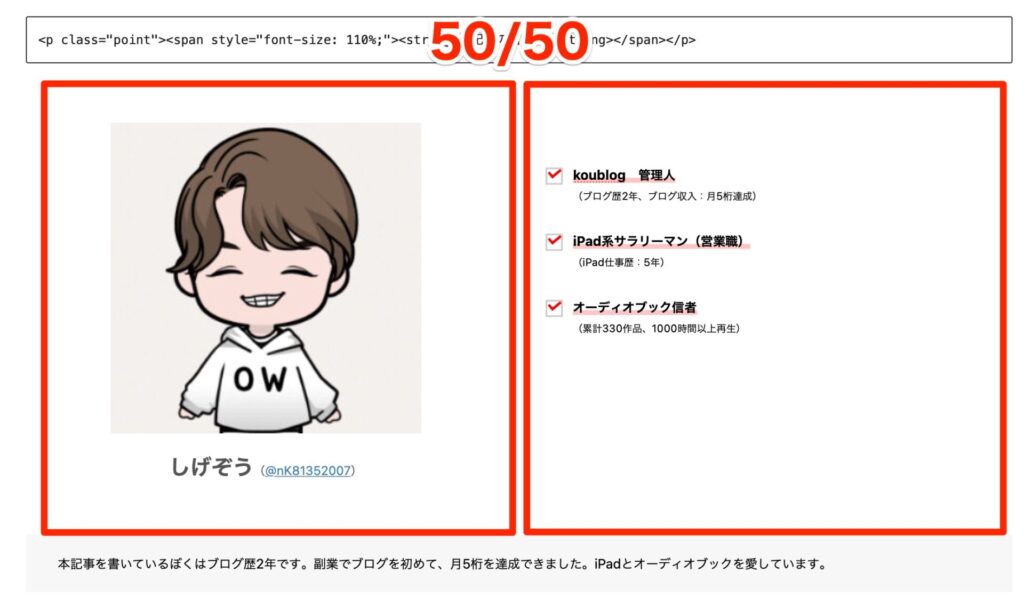
- 左に画像、右にリスト
- 配分は50:50がおすすめ
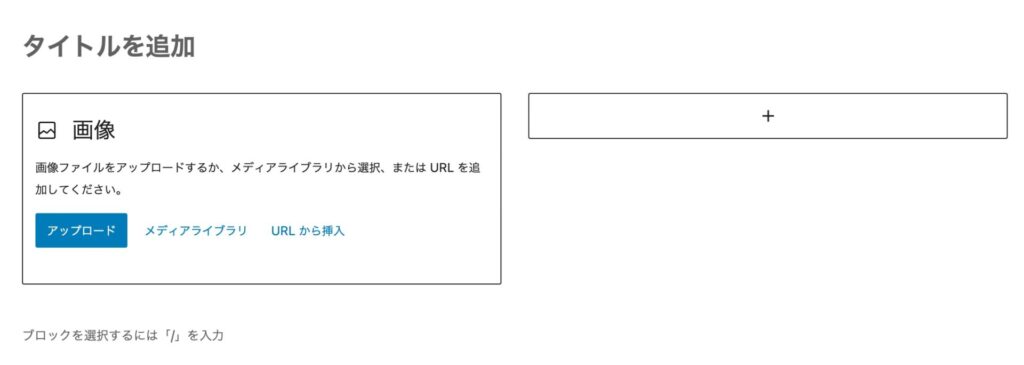
左カラム:画像を挿入


ポイント
- 画像は200×200くらいがちょうどいい
- 丸型にする場合は、画像加工(Macなら「プレビュー」)
- 画像下には名前とTwitterリンクを挿入
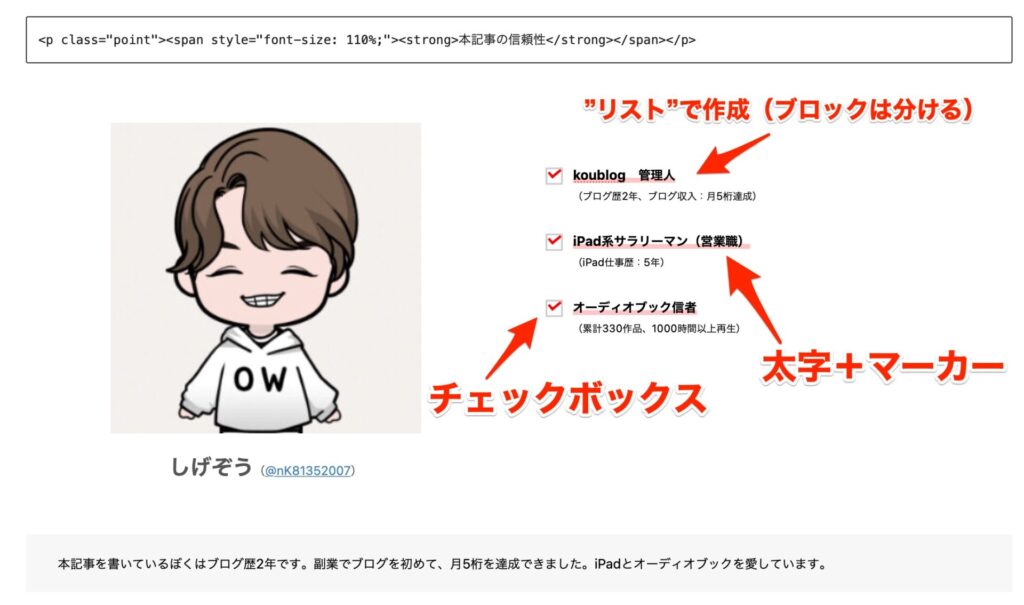
右カラム:リストを作成


ポイント
- リストは連続ではなく単独を3つ並べる
- 太字+マーカー
- ()の文字は「小」にする
リストを同一ブロック内で連続で作成すると、行間が狭くなりすぎてしまいます。
なので、各ブロックに1つのリストを作成し、3つのブロックに分けて作成してください。
仕上がりは必ずスマホ・PCでチェックしよう
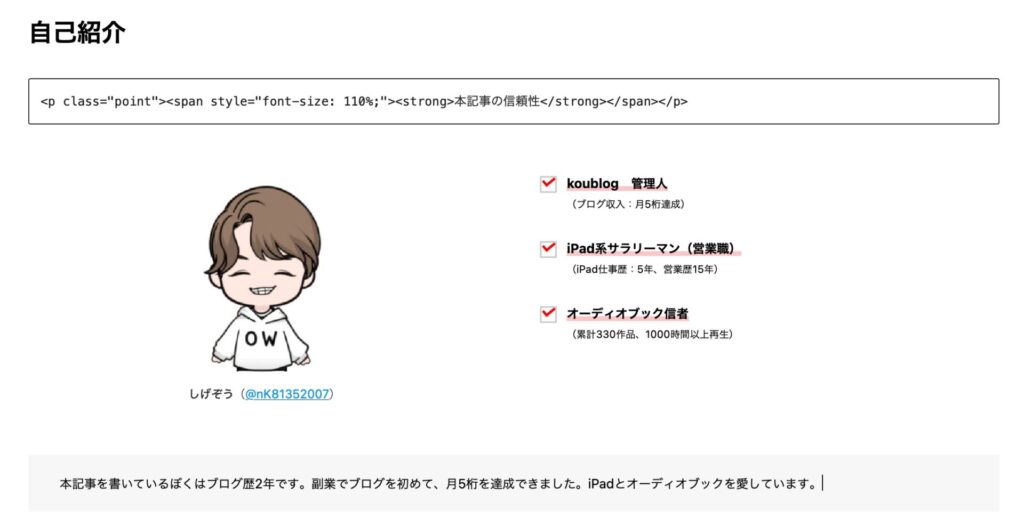
作成画面と実際の仕上がりは全然違います。
こんな感じで。


マイブロックでは確認できないので、記事の”投稿表示”もしくは”プレビュー”で確認しましょう。
まとめ:ブログに権威性をもたせよう

いかがだったでしょう。作成できましたか?
読者に納得感を持ってもらうためには権威性が必要です。
本記事でお伝えした方法を真似して、ぜひブログに権威性を搭載してみてください。
ブログ初心者こそ有料テーマがおすすめ

本記事でお伝えしてきたとおり、ぼくは有料テーマ:アフィンガー6を使用しています。
ぼくのようにプログラミング知識がまったくない人でも、ある程度凝ったデザインに仕上げることができます。本ブログのデザインが少しでもいいなと思ったなら、アフィンガー6がおすすめです。
デザインの時間を短縮し、記事執筆に集中できるのでいいですよ。
» アフィンガー6についてチェック
というわけで、今回の記事は以上です。
おわり!
