

こんな悩みを解決します。
ナンバリング(番号付きリスト)
- テスト
- テスト
- テスト
チェックリスト(番号なしリスト)
- テスト
- テスト
- テスト
このような数字リストやチェックリストを作成したいと思って、アフィンガー5を購入した方も多いのではないでしょうか。
初心者としては、憧れますよね。
でも、知識ゼロのブログ初心者からするとわかりませんよね。
僕自身もやり方がわからなくて、ネット記事などをたくさん調べましたが、わかりやすいものが見つからず苦労しました。
そこで本記事では、そんな当時の僕のような超初心者の方のために、作成方法をとことんかみ砕いて解説しています。
本記事の内容
・ナンバリングリストの作成方法
・チェックリストの作成方法
・色やデザインの変更方法
本記事のとおりに実践してもらえれば、有名ブロガーのようなおしゃれなリストを瞬時に作成できるようになります。
※本記事では、ビジュアルエディターでのやり方で説明していきます。
それでは、いきましょう。
ナンバリングリストの作成方法
ではまず、ナンバリングリストの作成方法を解説していきます。
ナンバリングリストとはこれですね。
- テスト
- テスト
- テスト
- てすと
- てすと
- てすと
- てすと
- てすと
- てすと
ナンバリング(番号付きリスト)を例にやり方を説明していきます。
他のデザインも同じやり方です。
step
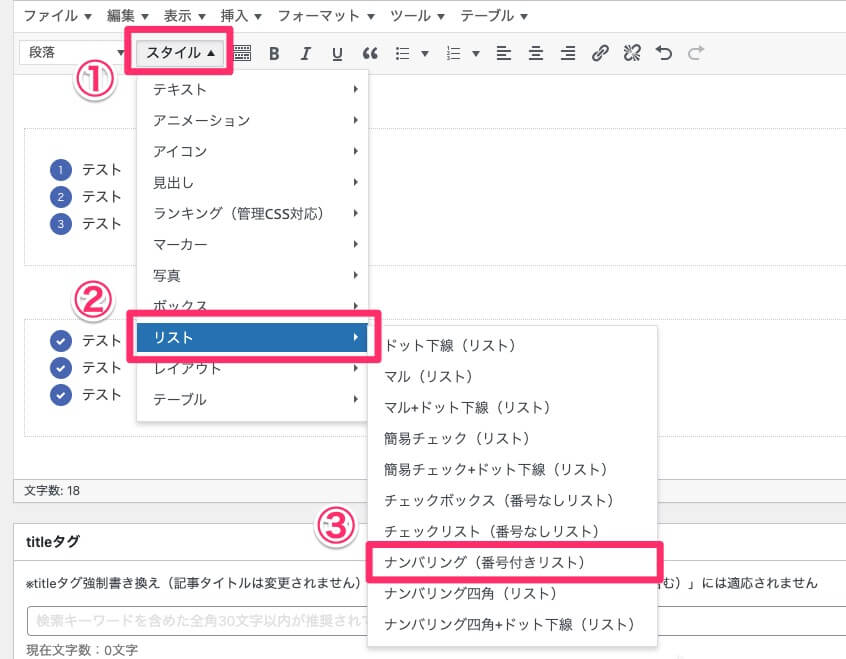
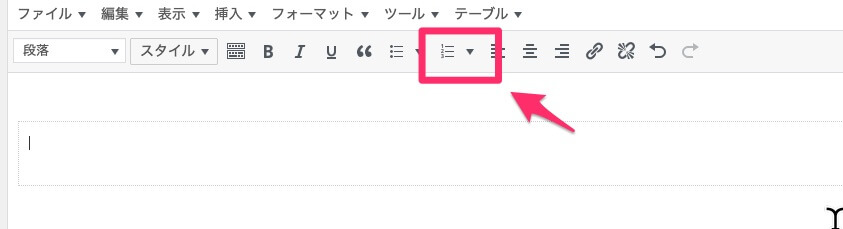
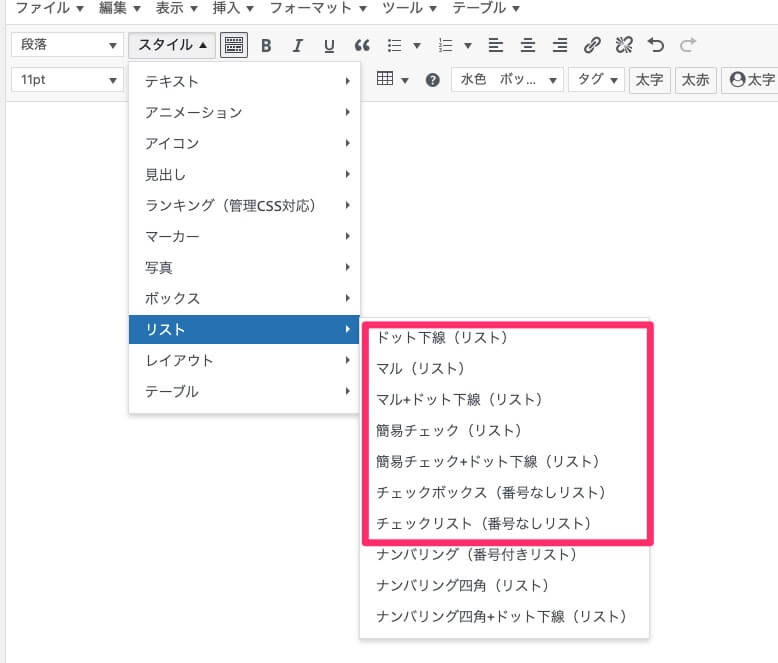
1スタイル → リスト → ナンバリング(番号付きリスト)を選択

step
2「番号付きリスト」を選択

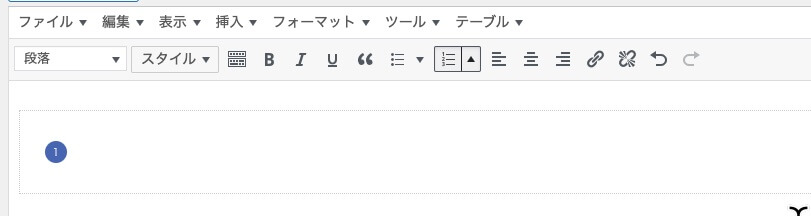
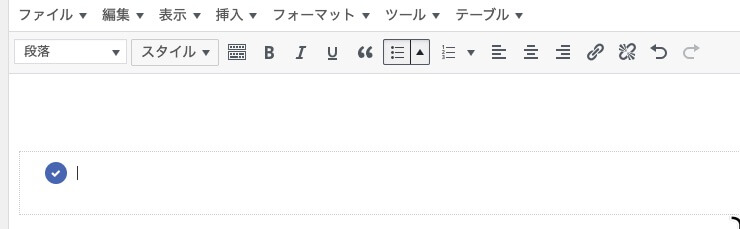
するとこんな感じになります。

以上です。超簡単ですよね。
ステップ1とステップ2の順番を逆にすると作成できないので、注意してください。
チェックリストの作成方法
続いて、チェックリストの作成方法をご説明します。
チェックリストとは、こんなやつですね。
- てすと
- てすと
- てすと
それでは手順を解説していきます。
step
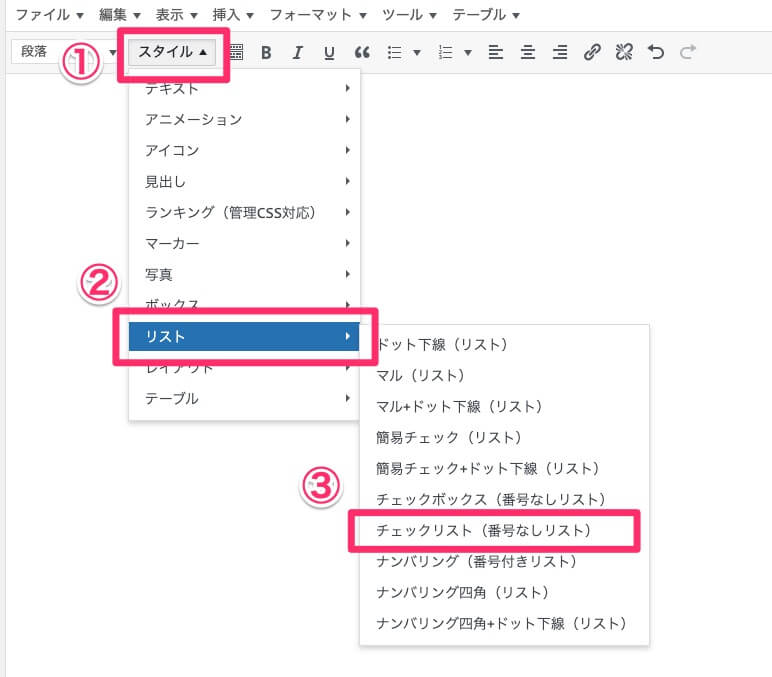
1スタイル → リスト → チェックリスト(番号なしリスト)を選択
今度は、「チェックリスト(番号なしリスト)」を選択します。

step
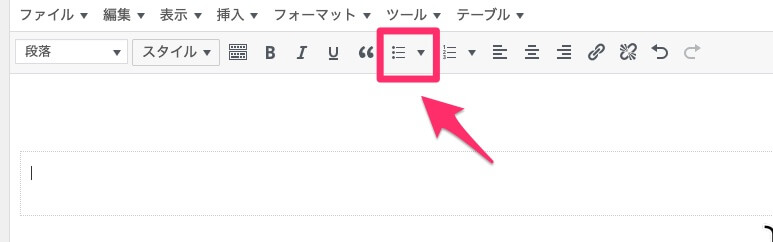
2「番号なしリスト」を選択

すると、こんな画面になります。

以上です。簡単ですよね。
他にも、下の画像の赤枠で囲まれているリストは同じやり方になりますので、お好みで使い分けてください。

色の変更は、「外観 → カスタマイズ」
最後に、色などのデザインを変える方法を解説します。
step
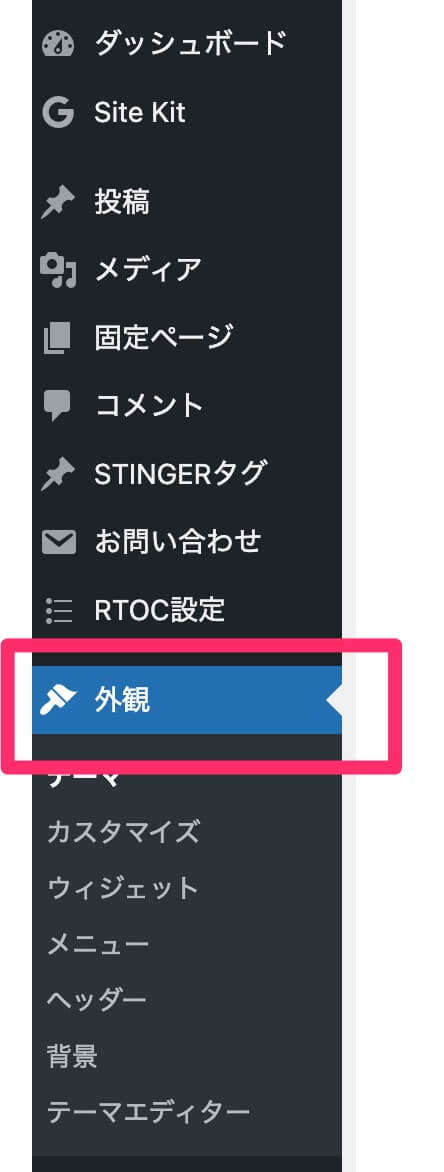
1外観 → カスタマイズ を選択
WordPressのホーム画面から、「外観」を選択後に「カスタマイズ」を選択します。

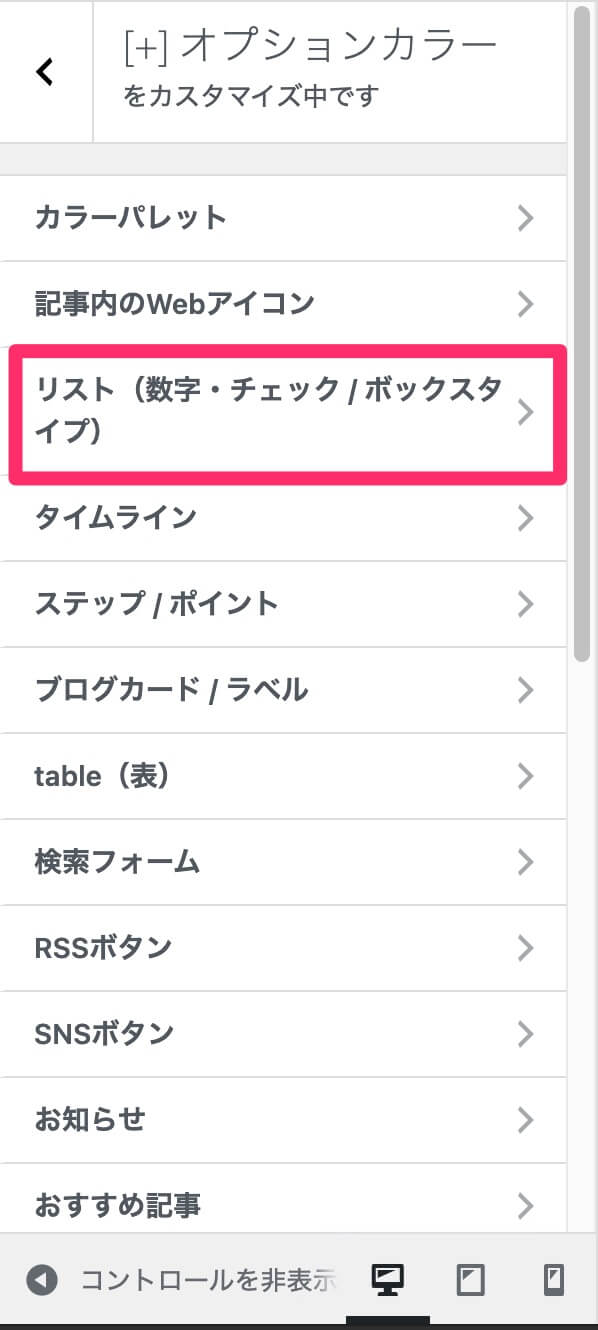
step
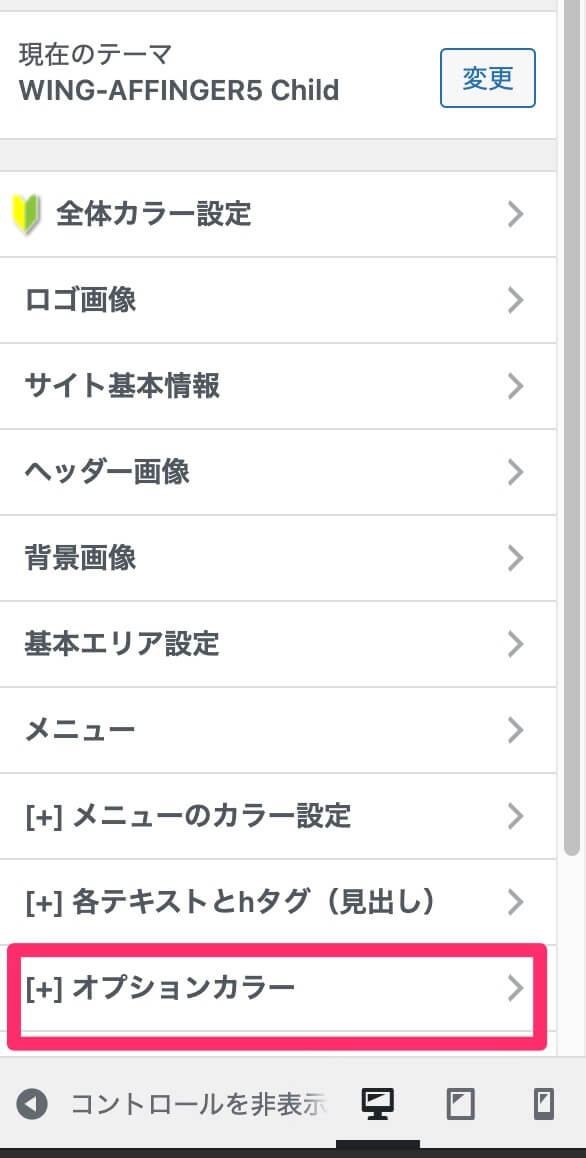
2オプションカラー → リスト(数字・チェック/ボックスタイプ) を選択


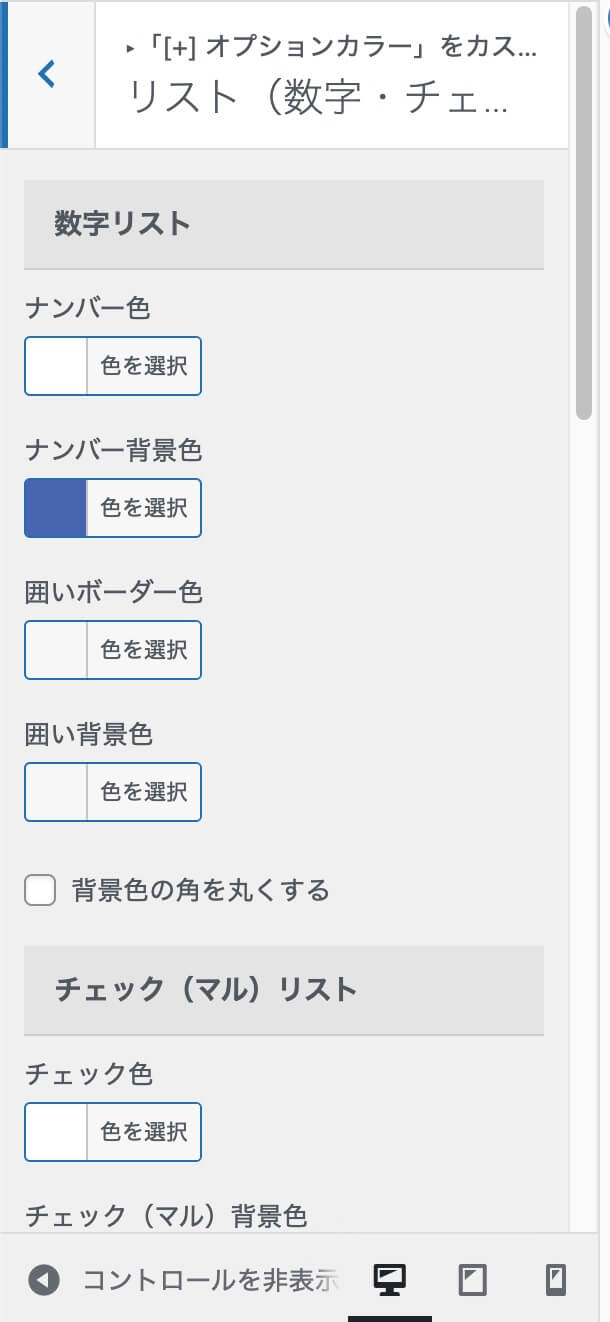
すると、下のような画面になりますので、ここで好みの色やデザインに変更できます。

以上が、アフィンガー5でのおしゃれなリスト作成方法です。
まとめ
- ナンバリングリスト=「番号付きリスト」
- 数字なしリスト=「番号なしリスト」
- 順番は「スタイル → リスト」
とおぼえておきましょう。
今回の記事は以上です。