
こんな悩みを解決します。
先日、モバイルでのサイトの表示速度を改善するために、ブログトップページのデザインを見直していました。
スマホでチェックしながらやっていたのですが、更新が一向に反映されないので「あれ?おかしいな?」と思い、色々と調べました。
その結果、なんとか解決できましたので、その方法をシェアします。
本記事の内容
・デザイン更新がスマホで更新されない場合の対処法 3つ
本記事の信頼性

- koublog 管理人
(ブログ収入:月5桁達成)
- iPad系サラリーマン(営業職)
(iPad仕事歴:5年、営業歴15年)
- オーディオブック信者
(累計330作品、1000時間以上再生)
本記事を書いているぼくはブログ歴2年です。副業でブログを初めて、月5桁を達成できました。iPadとオーディオブックを愛しています。
結論からいくと、W3 Total Cacheというキャッシュ系のプラグインが悪さしていました。
こいつを無効化してやることで解決しました。
それでは、そこに至るまでのステップを具体的にご紹介していきます。
デザイン更新がスマホで更新されない場合の対処法 3つ
僕が試した方法は3つです。
- スーパーリロード
- キャッシュの削除
- W3 Total Cacheプラグインの無効化+キャッシュの削除
すべてキャッシュに対しての施策です。
キャッシュとは
超簡単にいうと、ウェブページの情報を、一時的に保存する仕組みのことです。
一時保存されたデータを活用することで、ユーザーがそのサイトを再訪問したときに読み取り時間を短縮できるようになります。
冒頭でもお伝えしたとおり、結果的にはW3 Total Cacheプラグインを”無効化”することで解決しましたので、すでに導入している方は一度”無効化”してみてはいかがでしょうか。
その1:スーパーリロード
まずはスーパーリロードを行いました。
スーパーリロードとは、簡単にいうとキャッシュを無視して再読み込みすることですね。
「キャッシュ?なにそれ意味分かんない」という方は、こちらのサイトをご覧ください。
スーパーリロードについて、とてもわかり易く解説されています。
GoogleChromeの場合、
Windowsだと「Ctrl + F5」、
Macだと「Command + Shift + R」で実行できます。
僕の場合は、これでは解決しませんでしたので、次のステップにすすみます。
その2:キャッシュの削除
次に、手動でブラウザのキャッシュ削除を実行しました。
GoogleChromeでのやり方で説明します。
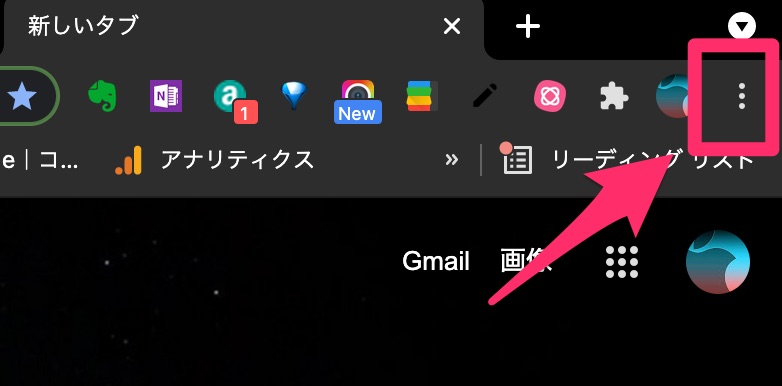
1.ブラウザの右上にある「︙」をクリック

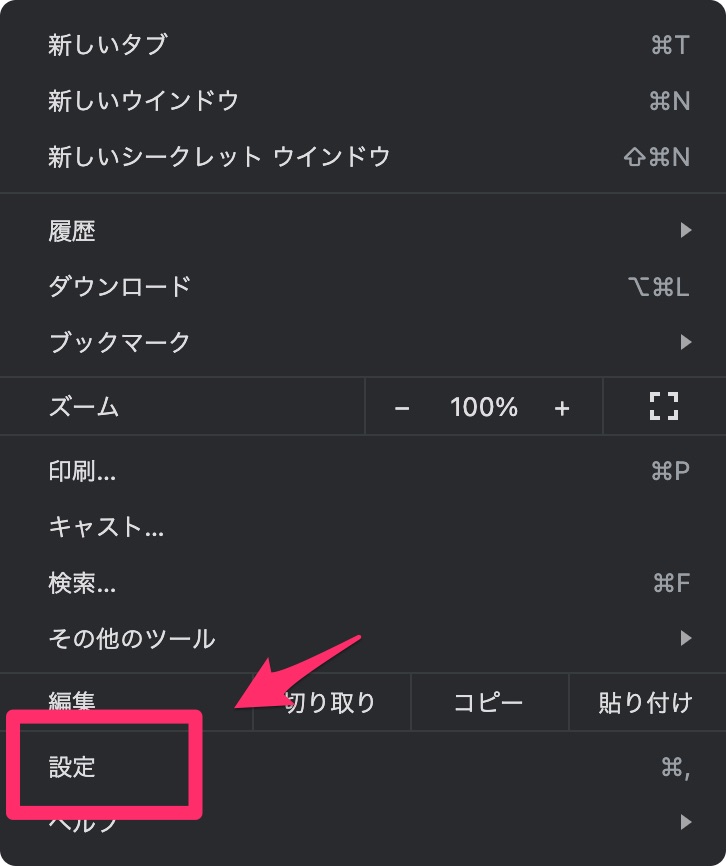
2.「設定」を開く

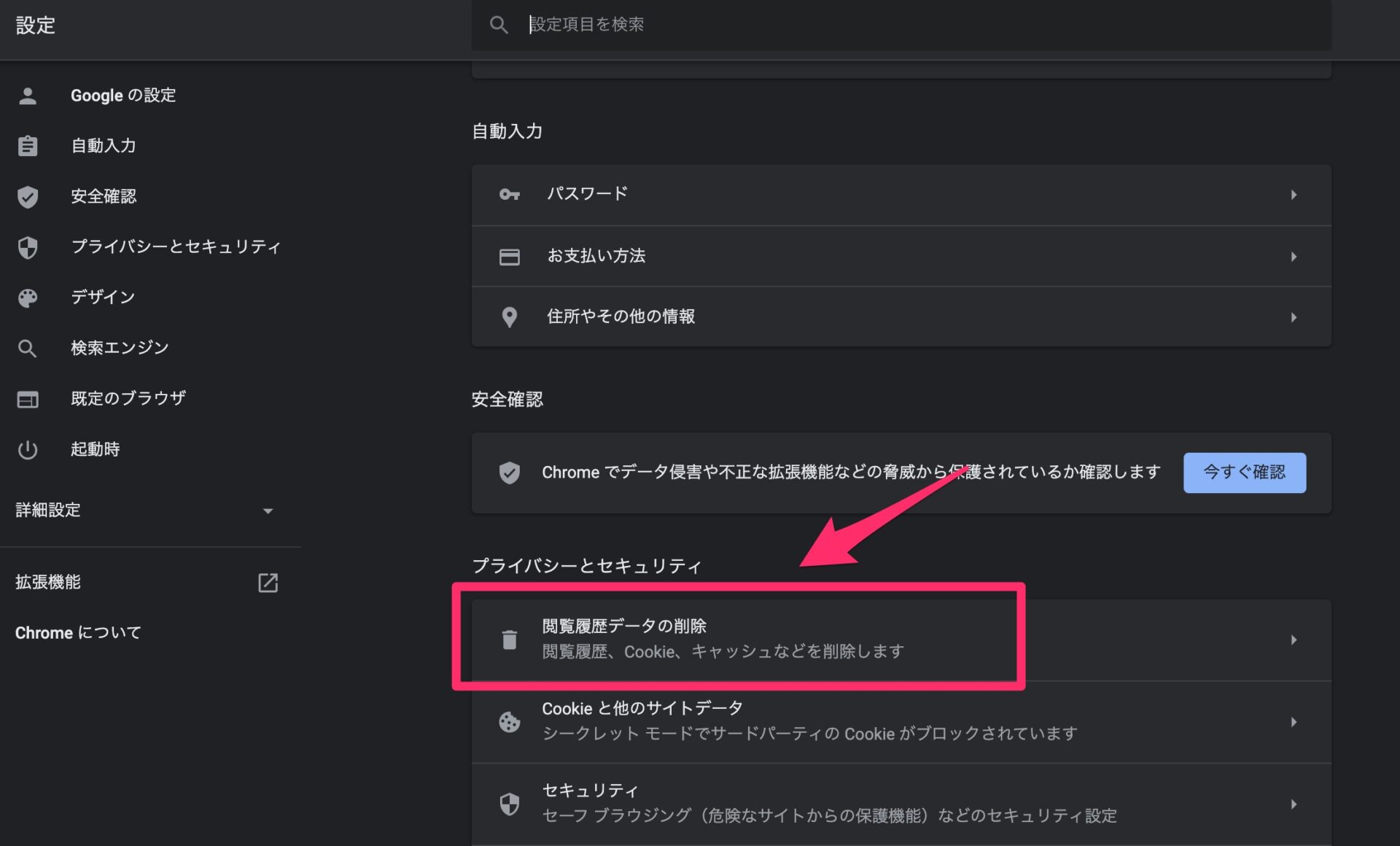
3.下にスクロールし、「閲覧データの削除」をクリック

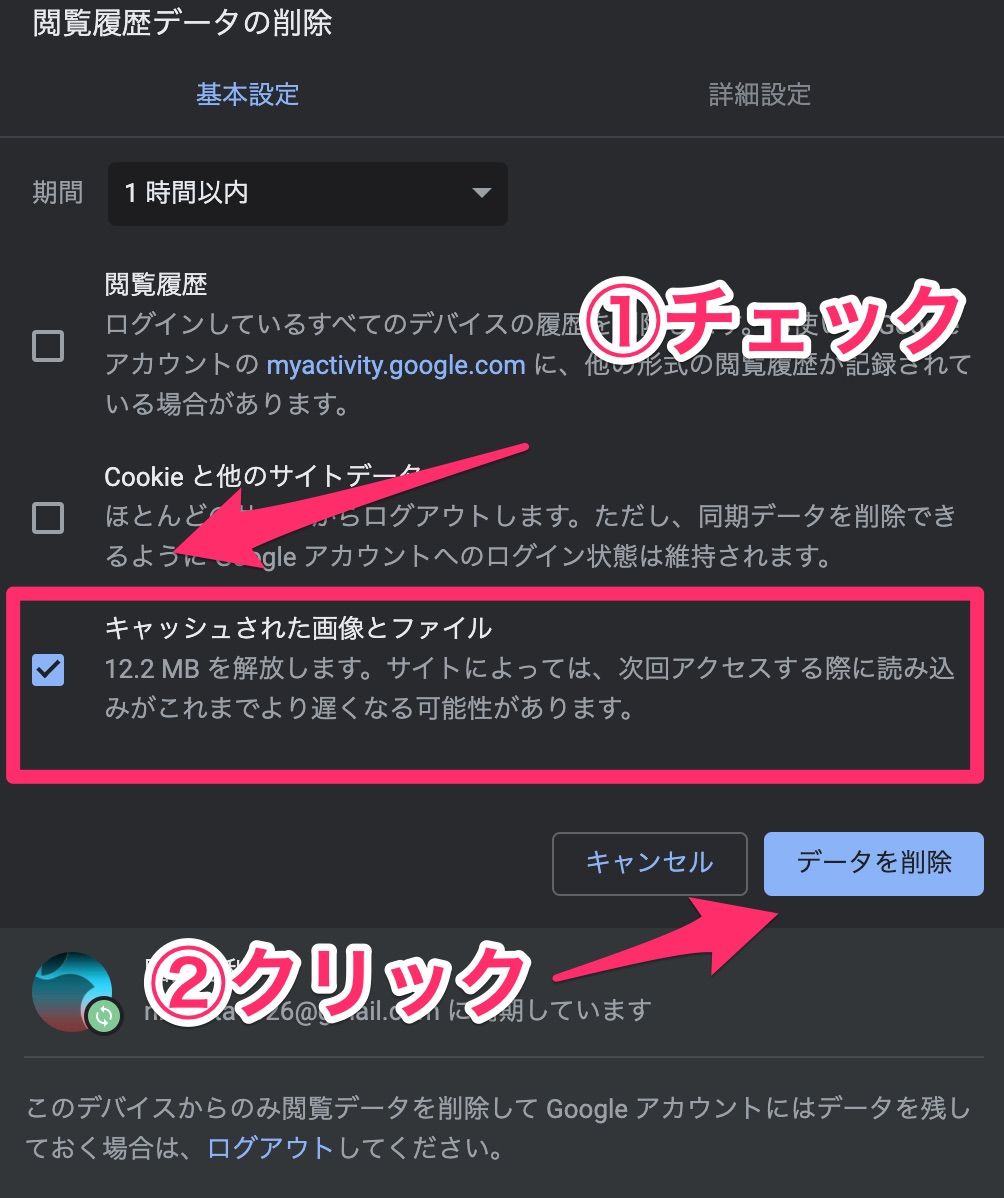
4.「キャッシュされた画像とファイル」にチェックを入れ、「データを削除」

以上で完了です。
僕の場合、一時的にはこれで解決しました。
しかし、またすぐに再発したため、次のステップにすすみました。
その3:W3 Total Cacheプラグインの無効化
最終的に、このプラグインを無効化することで解決しました。
サイト高速表示のためにキャッシュを残そうとするプラグインなので、よくよく考えれば当然ですね。全然気がつきませんでしたが・・・
作業は単純です。
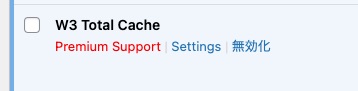
プラグイン一覧の画面に行き、「W3 Total Cache」を無効化してください。

上の画像は、”有効化”されている状態を示しているので、”無効化”をクリックしてください。
以上で終了です。
解決できたでしょうか?
本記事がみなさんの助けになれば幸いです。
今回の記事は以上です。
