
こんな悩みを解決します。
僕のサイトは、ついこの前までこんな状態でしたが、なんとか改善できました。
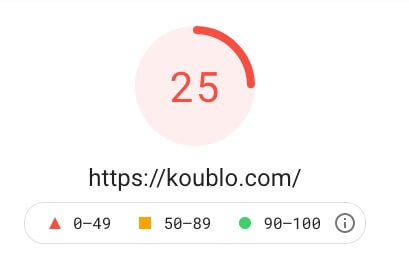
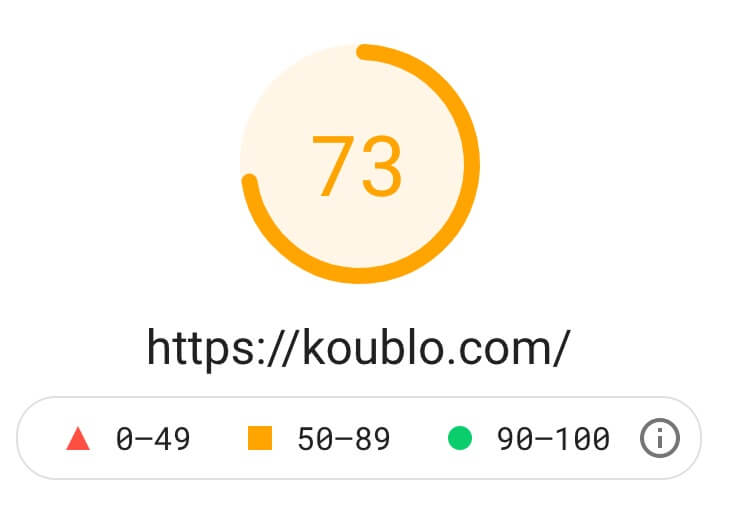
before
モバイル

パソコン

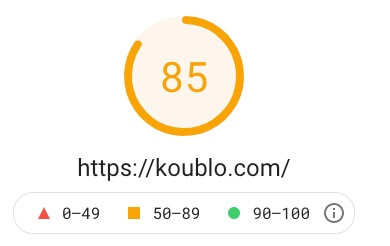
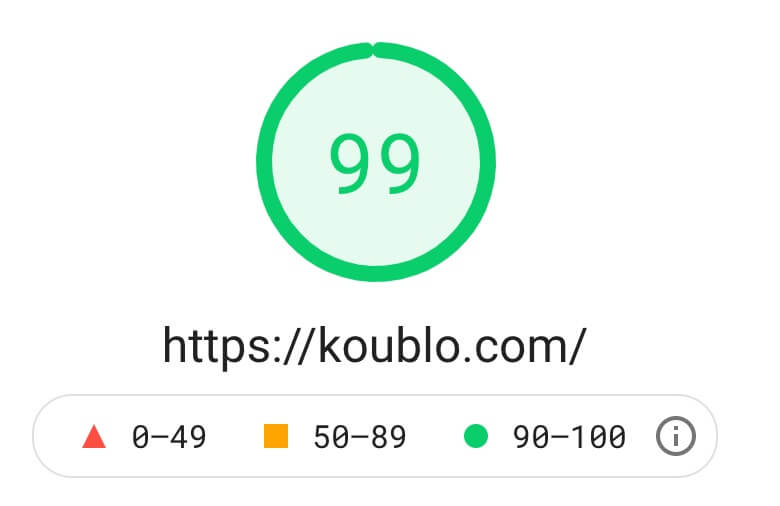
after
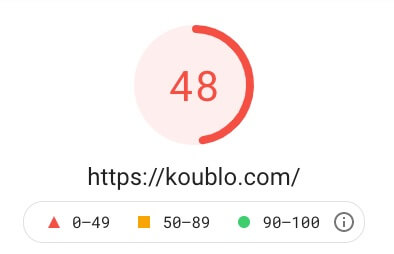
モバイル

パソコン

万全ではありませんが、モバイルが大幅改善しました!
ここまで改善できた方法をご紹介します。
なお、サイトの表示速度はPageSpeed Insightsで測定しています。
僕は、「有料テーマ:アフィンガー6」を使用していますので、同テーマを使用している方はとくに参考になるかと思います。
本記事の内容
・モバイル表示速度を大幅改善できた方法 7つ
・各ステップを画像つきで手順を解説
本記事の信頼性

- koublog 管理人
(ブログ収入:月5桁達成)
- iPad系サラリーマン(営業職)
(iPad仕事歴:5年、営業歴15年)
- オーディオブック信者
(累計330作品、1000時間以上再生)
本記事を書いているぼくはブログ歴2年です。副業でブログを初めて、月5桁を達成できました。iPadとオーディオブックを愛しています。
それでは、早速いきましょう
モバイル表示速度速度を大幅改善できた方法 7つ
僕が試した方法は、以下の7項目です。
- 画像の圧縮
- AutoOptimizeプラグインで、ソースコード最適化
- Async JavaScriptプラグインで、読み込みタイミングを遅延
- Twitter表示をやめる
- W3 Total Cacheプラグインで、キャッシュを利用
- スライドショーをやめる
- W3 Total Cacheプラグインを、無効化
上記7つを実施したら、モバイル表示速度が25点→73点へ大幅改善しました。
それでは、順番に見ていきましょう。
その1:画像圧縮
効果が大きくて、手っ取り早いものから・・・ということで、
まずはじめに、画像の圧縮を行いました。
実行したのは以下の2つです。
- EWWW Image Optimizerプラグインをインストール
- TinyPNGで、画像を圧縮
①:EWWW Image Optimizerをインストール
画像を圧縮してくれるプラグインです。
画像を圧縮することで、サイトの表示速度を改善してくれます。
このプラグインの優れているところは、これからアップロードする画像だけでなく、すでにアップロードしている画像も一括で圧縮してくれる点です。
なので、後から入れても面倒な手間が発生しないのが嬉しいところです。
プラグインのインストール方法
WordPressのホーム画面から、「プラグイン」→「新規追加」→「EWWW Image Optimizer」を入力し検索→「インストール」→「有効化」で、プラグインを有効化できます。
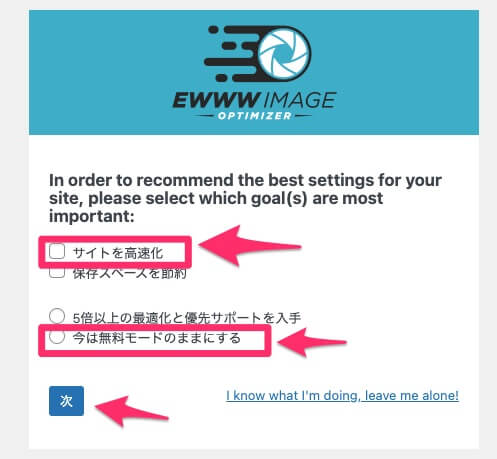
1.「サイト高速化」「今は無料モードのままにする」にチェック
プラグインを有効化すると、新たにウインドウが立ち上がります。
下の画像のようにチェックを入れて、「次」をクリックします。

2.「設定を保存」をクリック
チェック内容はそのままにします。

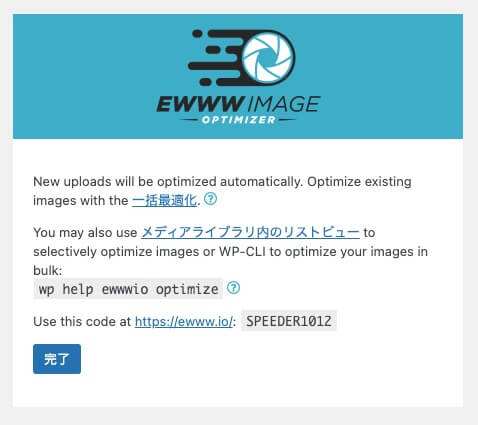
3.「完了」をクリック

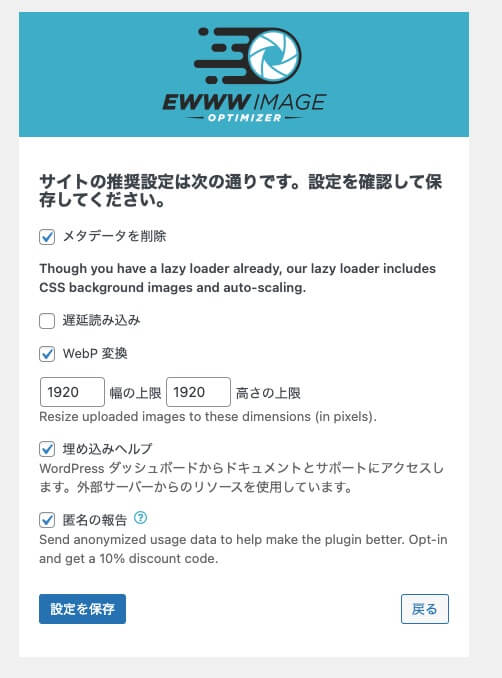
4.「メタデータ削除」にチェックして保存
「設定」開き、「基本」タブを選択して、下の画像のようにチェックします。

5.画像を選択し、「今すぐ最適化」
ホーム画面の「メディア」をクリックしすると、「メディアライブラリ」が開きます。
圧縮したい画像の「今すぐ最適化」をクリックすると、圧縮が始まります。

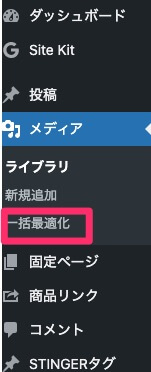
6.一括で圧縮したい場合は「一括最適化」をクリック
下の画像の通り、「一括最適化」をクリックします。

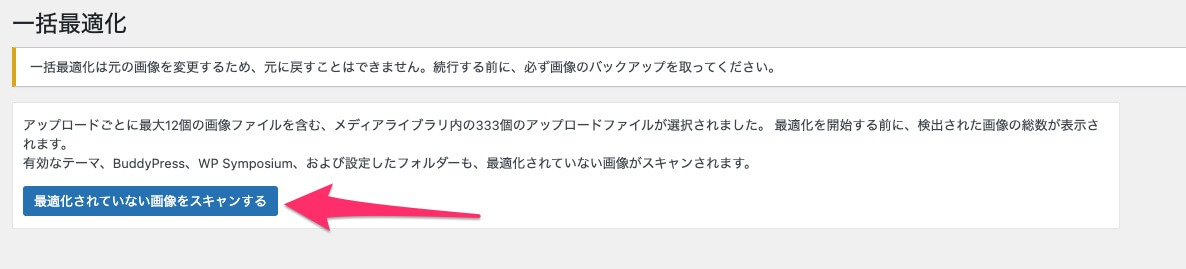
7.「最適化されていない画像をスキャンする」をクリック

以上で、EWWW Image Optimizerでの作業は終了となります。
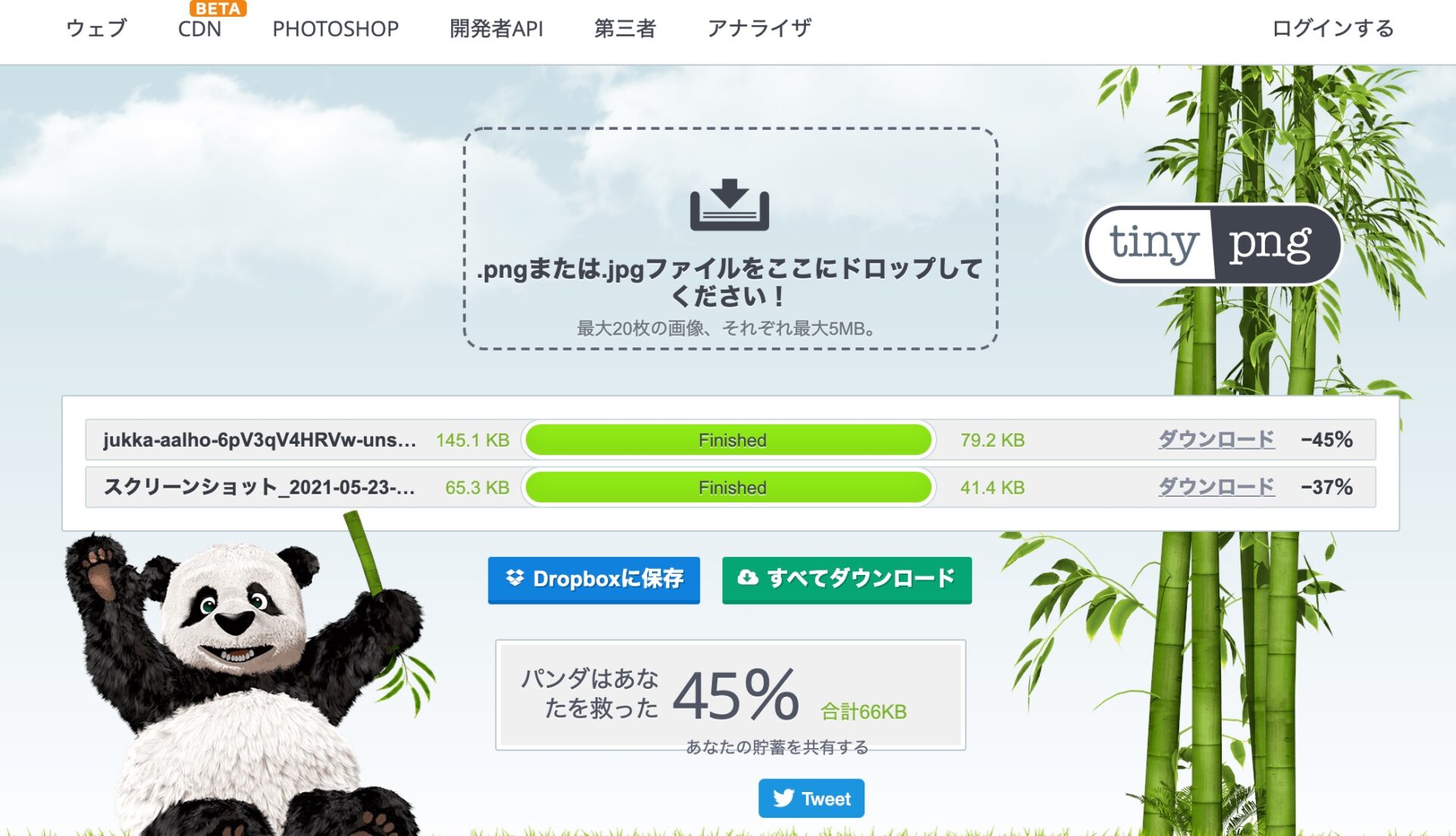
②Tiny PNG で画像を圧縮する

Tiny PNGで、投稿前の画像を圧縮します。
僕は、とくに重たかったアイキャッチ画像だけを再度これで圧縮しました。
圧縮したい画像をドラッグ&ドロップするだけなので、簡単です。
50%以上圧縮できる場合もあるので、画像はTiny PNGで圧縮してからアップロードするように習慣づけると、表示速度の悪化を防ぐことができます。
その2:AutoOptimizeプラグインでソースコード最適化
Autoptimizeは、HTML・CSS・JavaScriptなどのソースコードを最適化してくれるプラグインです。
1.AutoOptimizeプラグインをインストール
先程同様に、まずはプラグインをインストールしましょう。
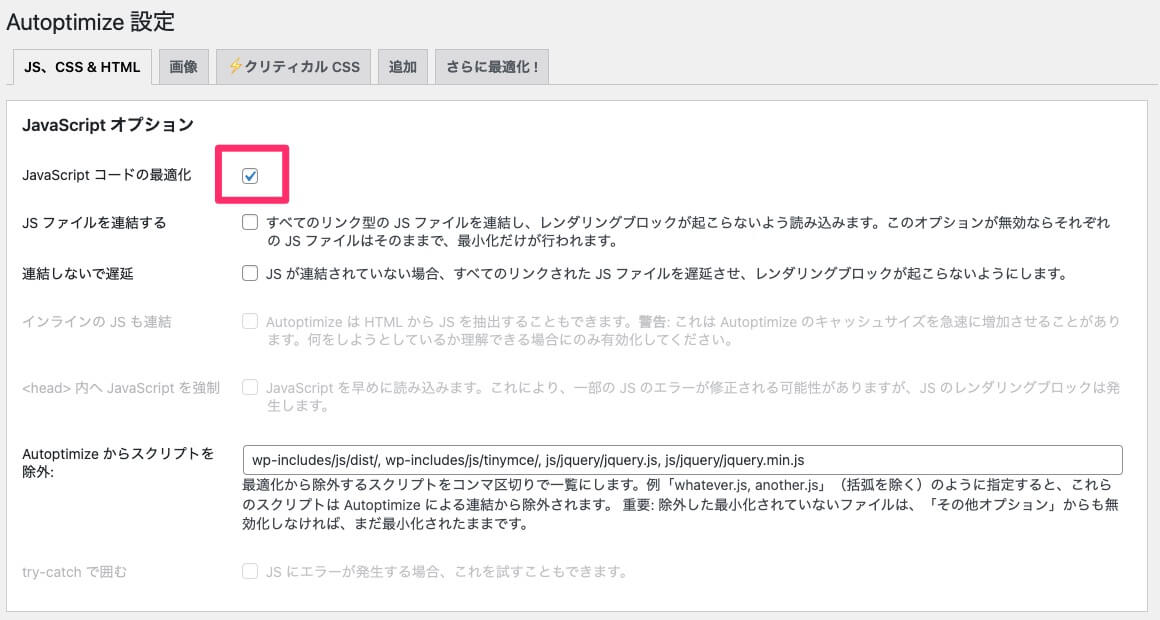
2.「JavaScriptオプション」にチェック
AutoOptimizeプラグインの設定画面を開き、下の画像のようにチェックします。

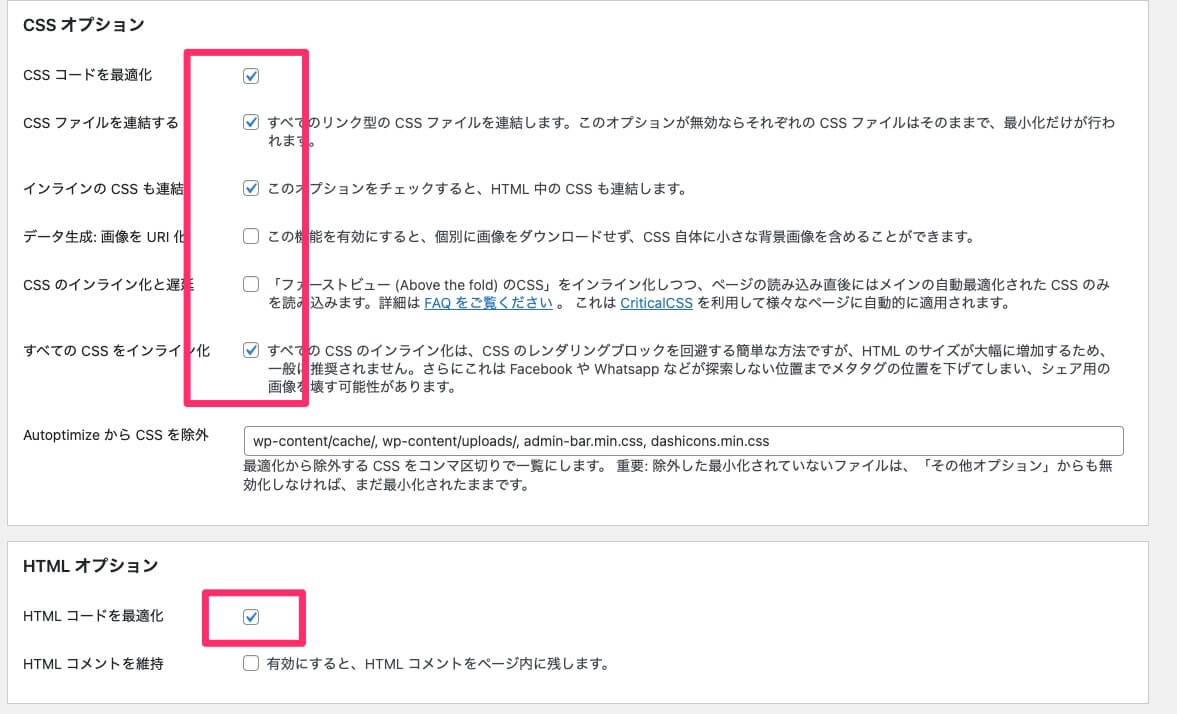
3.「CSSオプション」「HTMLオプション」にチェックを入れる
下の画像の通りにチェックを入れます。

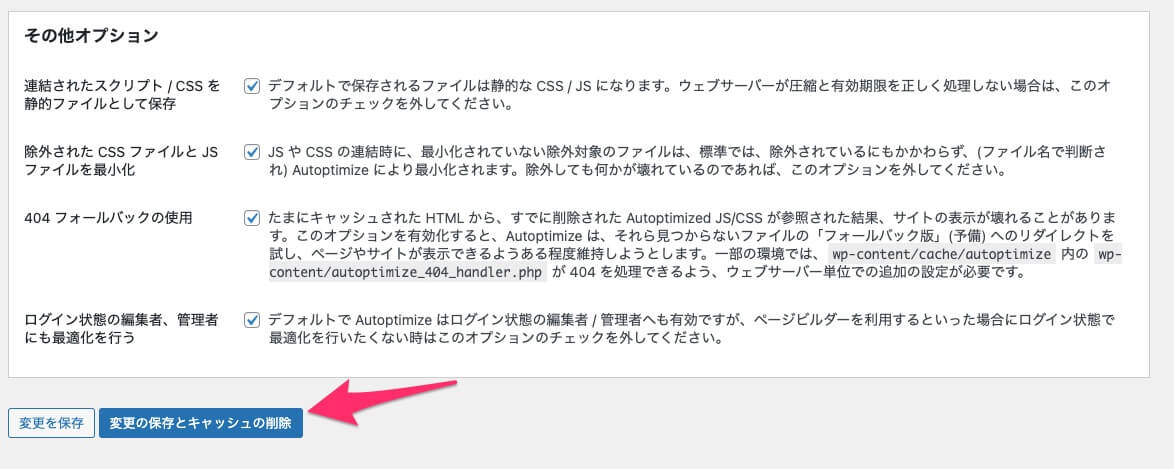
4.「変更の保存とキャッシュの削除」をクリック

以上で設定は完了です。
その3:Async JavaScriptプラグインで、読み込みタイミングを遅延
PageSpeed Insightsの改善できる項目のなかに「レンダリングを妨げるリソースの除外」があったので、そちらについて対策していきました。
Async JavaScriptプラグインを使って、読み込みに負担のかかるJavaScriptを後回しにすることで、表示を早くできます。
JavaScriptとは
超簡単に言うと、文字や画像以外の特殊な動作(スライドショー、画像の拡大表示など)を実行するためのプログラムです。
JavaScriptの読み込みを待ってから表示するのではなく、表示しながら並行して読み込むことで、早く表示できるようになります。
それでは、具体的な手順を解説します。
1.Async JavaScriptプラグインをインストール
まずはAsync JavaScriptプラグインをインストールし、有効化してください。
やり方はもう大丈夫ですよね。
もしわからなければ、「その1」に戻ってもう一度確認してください。
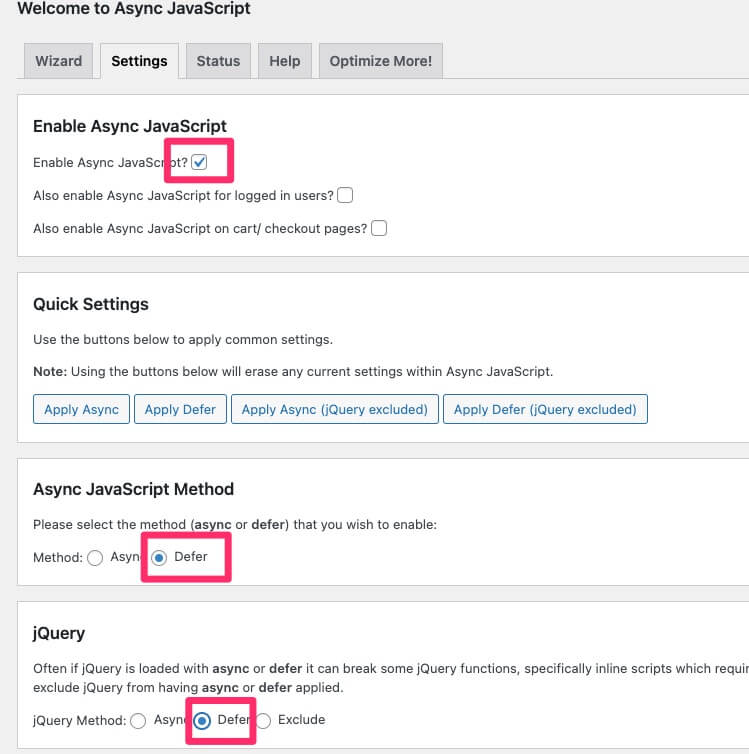
2.「設定」→「Setting」を開き、チェックを入れる
3箇所にチェックを入れ、保存します。

以上で終了です。簡単ですよね。
これでJavaScriptの読み込みを遅延させることができました。
その4:Twitter表示をやめる
僕は、フッターの部分にTwitterを表示していました。
画像の投稿なども含まれているので、これがかなり動作を重くしている原因だと推察しました。
そして削除した結果、ここまで改善。

効果てきめんです。
その5:W3 Total Cacheプラグインで、キャッシュを利用
W3 Total Cacheは、キャッシュによって表示速度を高速化できるプラグインです。
キャッシュとは
超簡単にいうと、ウェブページの情報を、一時的に保存する仕組みのことです。
一時保存されたデータを活用することで、ユーザーがそのサイトを再訪問したときに読み取り時間を短縮できるようになります。
後述しますが、僕の場合はこのプラグインを入れると38点に悪化しましたので、現在は無効化しています。
なので、この項は読み飛ばしてもらっても構いません。
僕がこのプラグインを”無効化”した理由は、もう一つあります。
このプラグインを"有効化"していると、サイトデザインを更新してもスマートフォンへの表示が反映されなくなったためです。”無効化”すると解決したので、間違いありません。

それでは、具体的な手順にいきます。
1.W3 Total Cacheプラグインをインストール
W3 Total Cacheプラグインをインストールしてください。
インストールしたら、「Setting」をクリックしましょう。

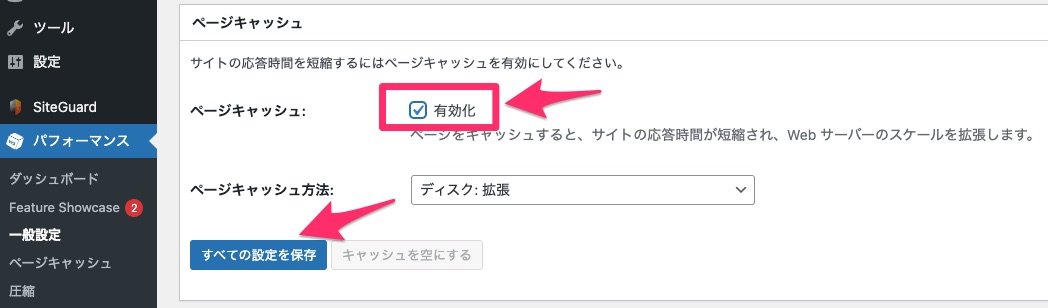
2.「ページキャッシュ」にチェックを入れる
下の画像の通りチェックを入れ、保存します。

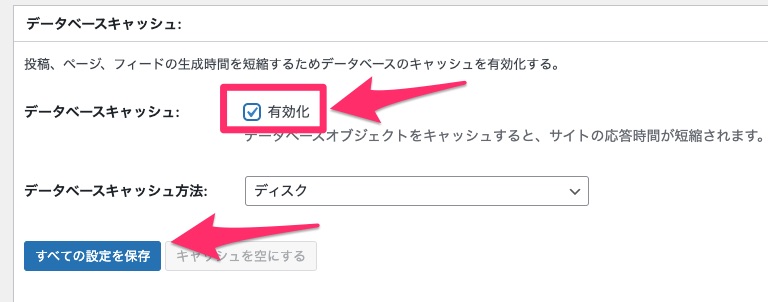
3.「データベースキャッシュ」にチェックを入れる
下の画像の通りチェックを入れ、保存します。

以上で終了です。
その6:スライドショーをやめる
僕は、トップページに画像スライドショーを設定していました。
ネットで調べると、これがかなり表示を遅らせるとの情報がありましたので、これをやめました。
すると、こんな感じになりました。

20ポイント以上改善したので、やはり効果ありました。
その7:W3 Total Cacheプラグインを、無効化
上述したとおり、スマホ表示の問題もあったため、”無効化”しました。
すると、こんな感じになりました。

ついに70点以上を叩き出すことができました。
万全ではありませんが、当初に比べれば大幅に改善したため、これで終了としました。
まとめ

いかがだったでしょうか?
再度、おさらいしておきます。
- 画像の圧縮
- AutoOptimizeプラグインで、ソースコード最適化
- Async JavaScriptプラグインで、読み込みタイミングを遅延
- Twitter表示をやめる
- W3 Total Cacheプラグインで、キャッシュを利用
- スライドショーをやめる
- W3 Total Cacheプラグインを、無効化
「Twitter表示」と「スライドショー」をやめることが最も効果として大きかったので、サイト表示速度を改善するにはまずはこの2つを試してみてはどうでしょうか。
今回の記事は以上です。