今回は、無料テーマでもWordPressブログのフォントを変更する方法を解説します。
デフォルトのフォントがなんか固いなぁという印象をもっていたので
変更したいと思い調べてみました。
Googleが提供しているプラグインで「Google Fonts Typography」を
インストールすればできることがわかりましたのでシェアします。
本記事の内容
- WordPressブログのフォントを変更する手順
- プラグインの入れ方
- 実際の変更方法
フォントを変更する手順
具体的な手順は以下となります。
手順
- プラグイン「Google Fonts Typography」をインストールして、有効化する
- フォントのカスタマイズを行う
- 反映されているか確認する
それでは、実際の具体的な手順を説明していきます。
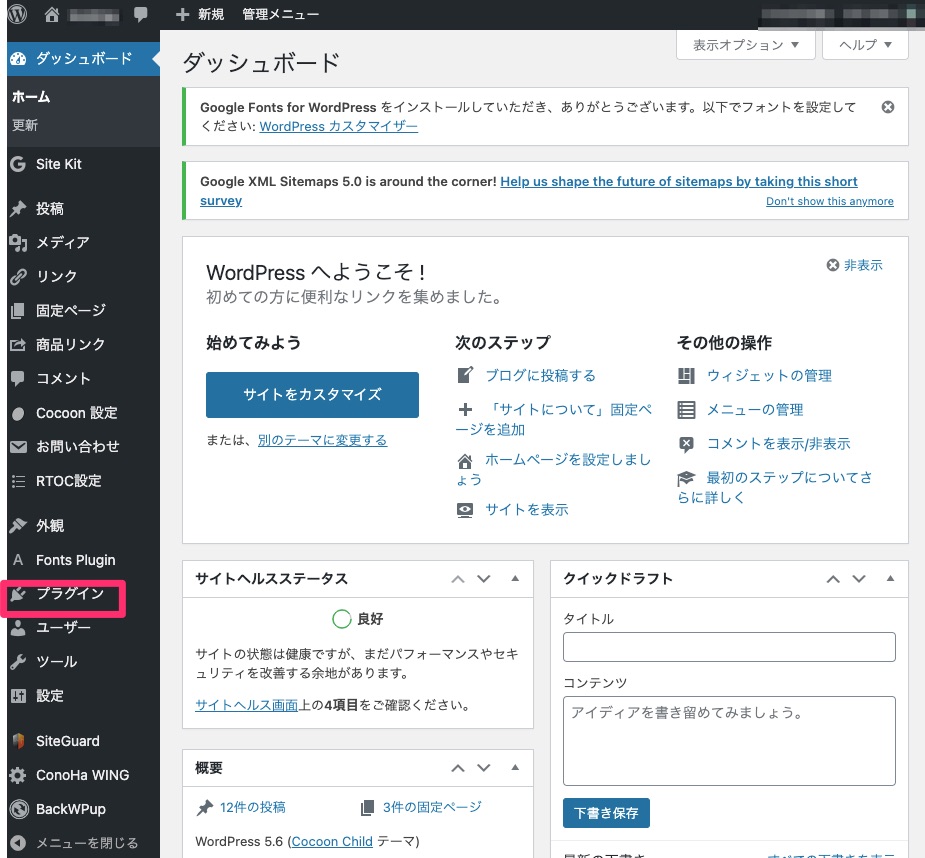
WordPress管理メニューから「プラグイン」をクリック

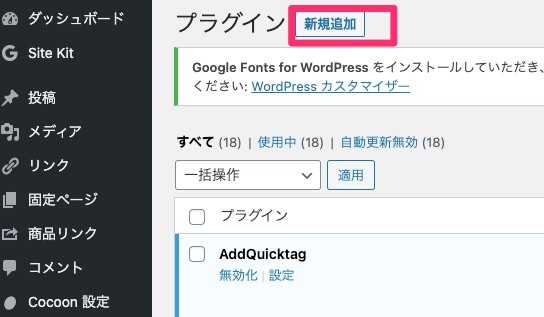
「新規追加」をクリック

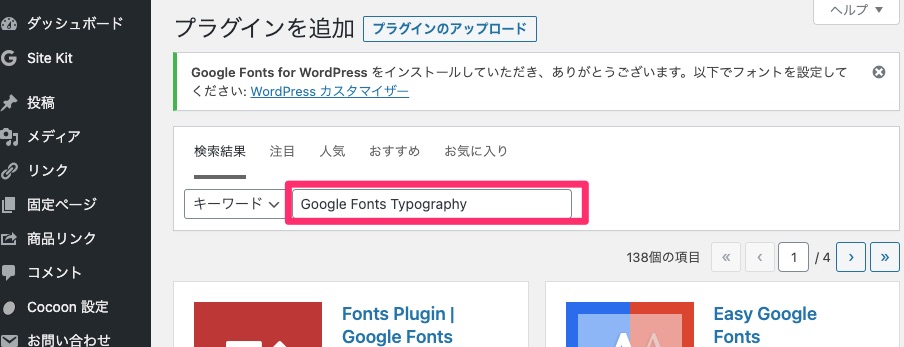
「Google Fonts Typography」を入力して検索

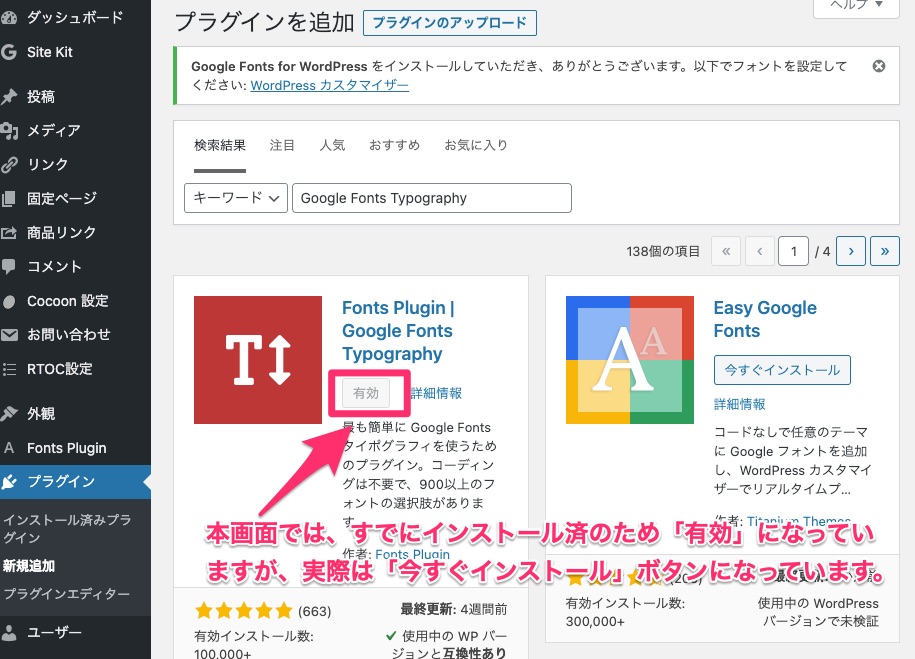
「今すぐインストール」をクリック→「有効化」をクリック

余談
インストール・有効化すると下記画面が出てきますが、説明書なので無視しても大丈夫です。

実際にフォントをカスタマイズする
では、いよいよ実際にカスタマイズしていきましょう。
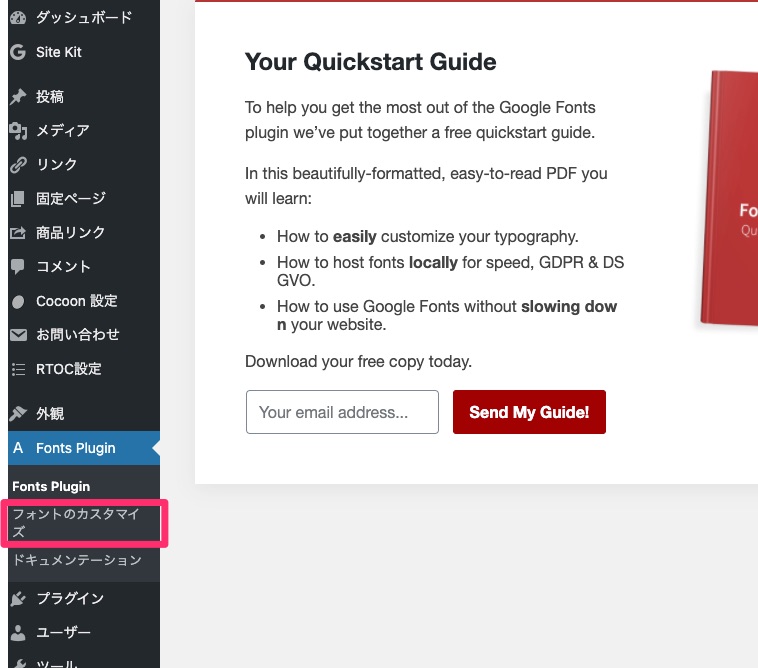
「Fonts Plugin」内の「フォントのカスタマイズ」をクリック

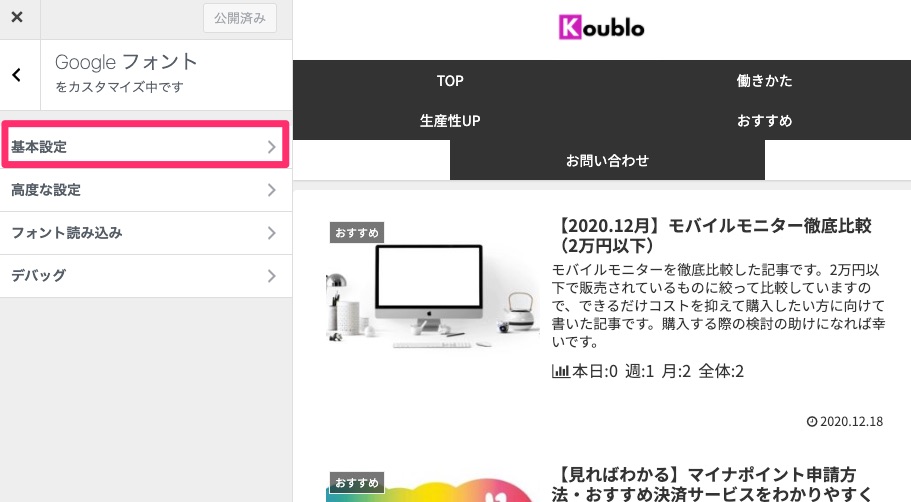
「基本設定」をクリック

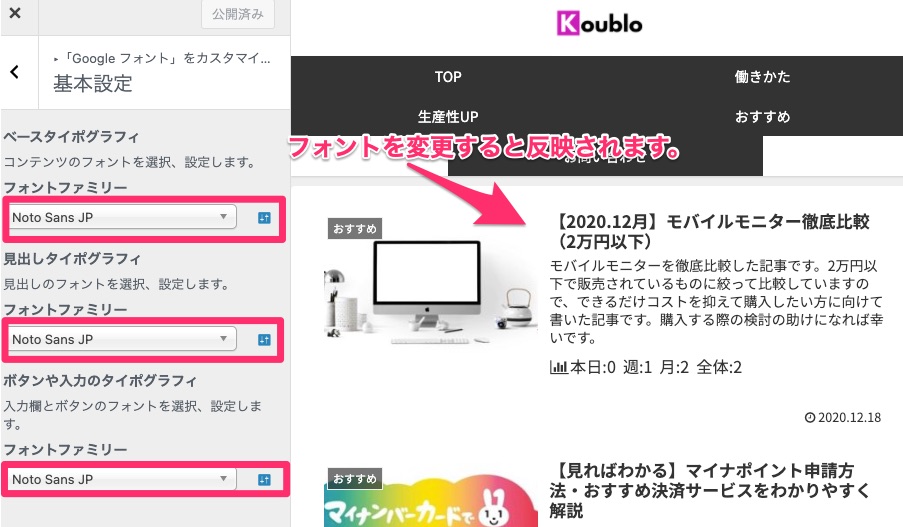
任意のフォントを選択

以上で終了となります。
フォントはどれにすればいいか
好みでいいかと思いますが、あまり奇抜すぎるフォントをチョイスすると記事の内容が入ってこなくなります。
Yu Gothic や Noto Sans JP や Segoe UI あたりが
個人的にはいいかなと思います。
今回の記事は以上です。
